Avez-vous déjà rencontré une situation où le prix d’un composant ou d’un ingrédient a grimpé en flèche et cela vous oblige à augmenter le prix de tout ce qui l’utilise ? Il y a de fortes chances que cela se soit produit l’année dernière, et le plug-in Markup by Attribute for WooCommerce peut vous aider.
Ce plugin vous permet d’utiliser une majoration de valeur fixe (1€) ou une majoration de valeur en pourcentage (1%) pour un groupe de produits. Bien sûr, cela ne va pas seulement dans un sens, vous pouvez également l’utiliser pour diminuer le prix ou démarquer l’article.
L’objectif principal de l’outil est d’aider les propriétaires de boutiques en ligne à gagner du temps lorsqu’ils essaient de retarifer les produits. Et ces derniers temps, il n’y a jamais eu un plus grand besoin.
Aujourd’hui, je vais vous montrer comment utiliser le balisage par attribut pour WooCommerce pour contrôler les prix.
Pourquoi aurais-je besoin de majorer les prix ?
Les prix peuvent changer avec le temps et il est tout simplement impossible de l’éviter dans certains cas. Et dans certaines circonstances, ces prix peuvent changer quotidiennement, ce qui peut rendre la gestion d’un magasin… difficile.
L’un des meilleurs exemples serait le prix du pétrole. Vous savez probablement bien que le prix du gaz change quotidiennement. En fait, les prix peuvent changer plusieurs fois au cours de la journée.
Évidemment, vous n’allez pas vendre de gaz en ligne. Au lieu de cela, vous allez vendre des produits plus généraux, mais le même concept s’applique.
Pour un exemple plus précis, disons que vous vendez des bijoux et que le prix de l’or a augmenté de 7 % du jour au lendemain. Vos prix actuels ne sont plus exacts pour les produits contenant de l’or. Ainsi, en réponse, vous voudriez majorer les prix de 7% sur ces produits.
Cela vous permet de capitaliser sur la hausse des prix, mais soyez averti si d’autres magasins ne font pas la même chose, vous risquez d’être l’option la plus chère.
La même logique s’applique dans le sens opposé. Encore une fois, les prix ne montent pas toujours, il y a des moments où ils baissent.
Comment utiliser le balisage par attribut pour WordPress
Étape 1 : Installez le balisage par attribut pour WooCommerce
Avant d’expliquer comment installer le plugin, il est très important que WooCommerce soit déjà installé et configuré. Ce plugin ne fonctionne qu’avec WooCommerce car ses paramètres se trouvent dans la boutique en ligne.
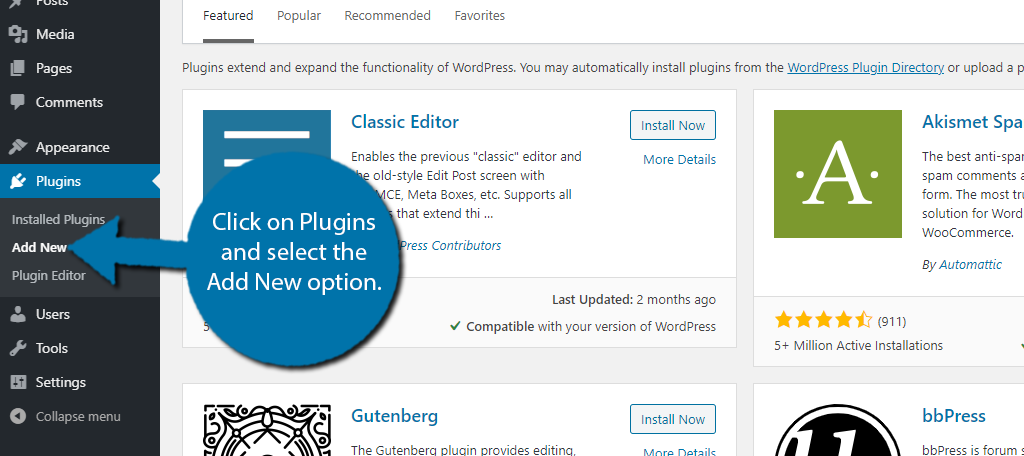
Commençons par cliquer sur Plugins et en sélectionnant l’option Ajouter un nouveau dans le panneau d’administration de gauche.
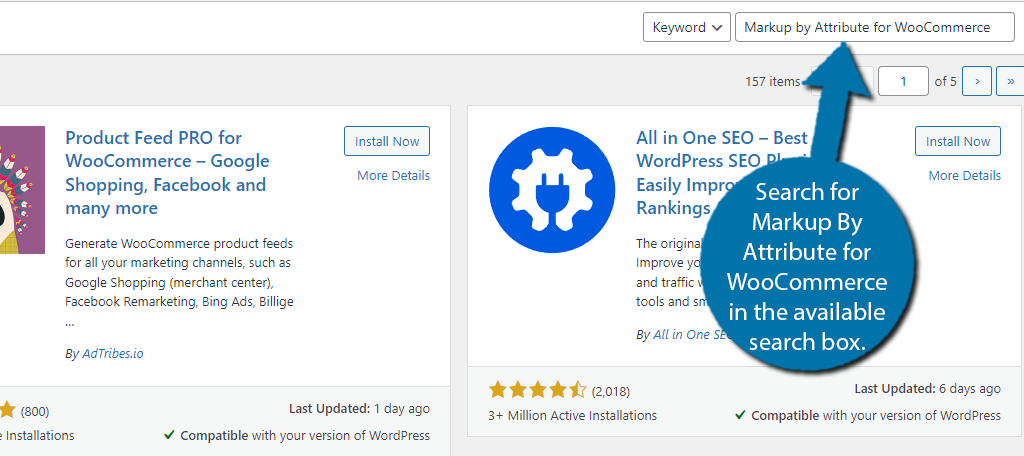
Recherchez Markup By Attribute pour WooCommerce dans la zone de recherche disponible. Cela affichera des plugins supplémentaires qui pourraient vous être utiles.
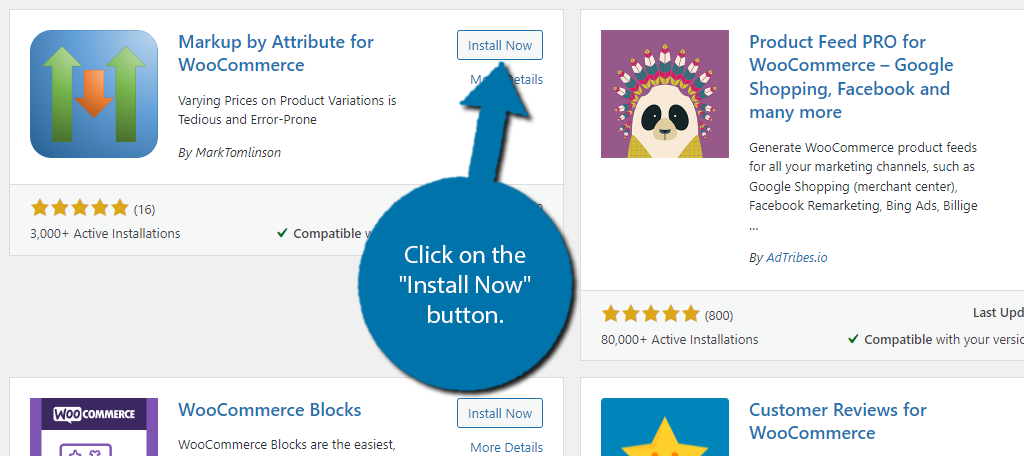
Faites défiler vers le bas jusqu’à ce que vous trouviez le plug-in Markup By Attribute for WooCommerce et cliquez sur le bouton « Installer maintenant » et activez le plug-in à utiliser.
Étape 2 : Ajustez les paramètres
Comme la plupart des plugins, vous devez commencer par ajuster les paramètres généraux du plugin. Dans ce cas, ces paramètres sont combinés avec les paramètres WooCommerce, ce qui peut les rendre un peu plus difficiles à trouver, mais cela reste assez facile.
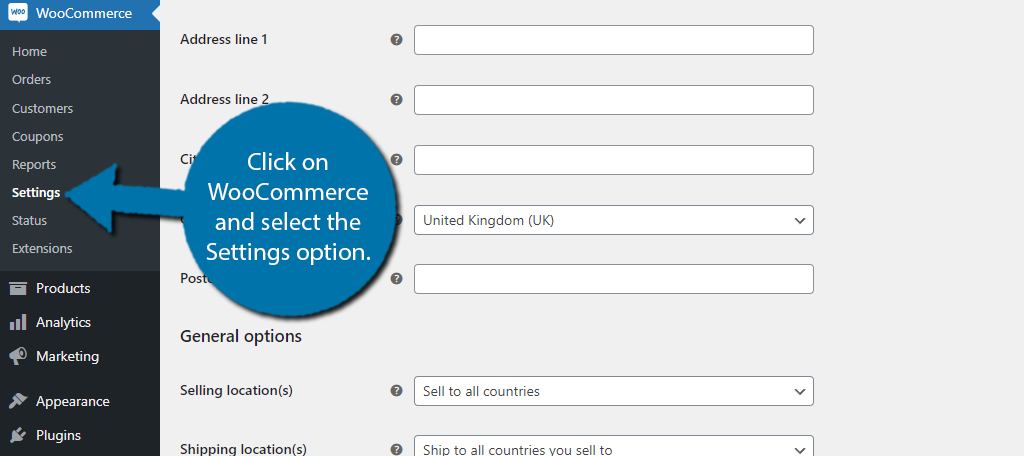
Dans le panneau d’administration de gauche, cliquez sur WooCommerce et sélectionnez l’option Paramètres.
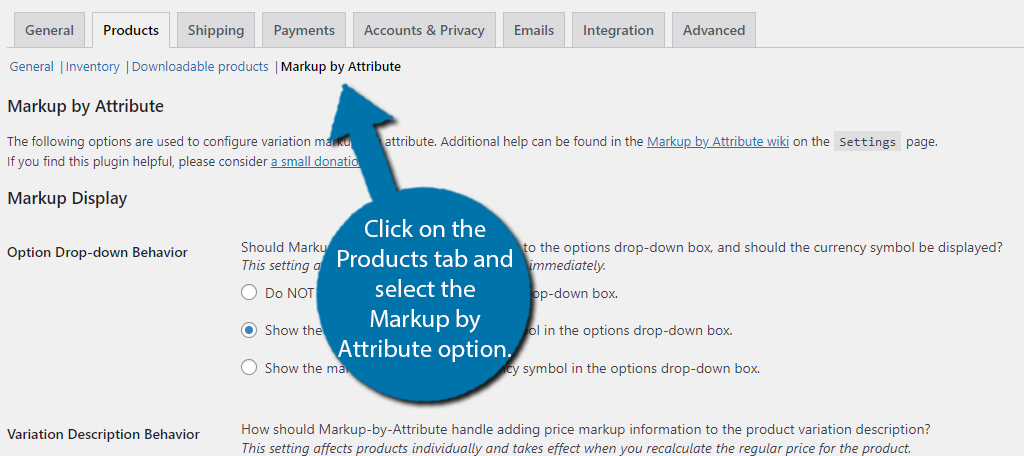
Cliquez sur l’onglet Produits et sélectionnez l’option Marquage par attribut.
La bonne nouvelle est qu’il n’y a pas beaucoup de paramètres à régler et, plus important encore, ils expliquent exactement ce qu’ils font. Vous ne devriez donc pas avoir de mal à choisir les meilleures options.
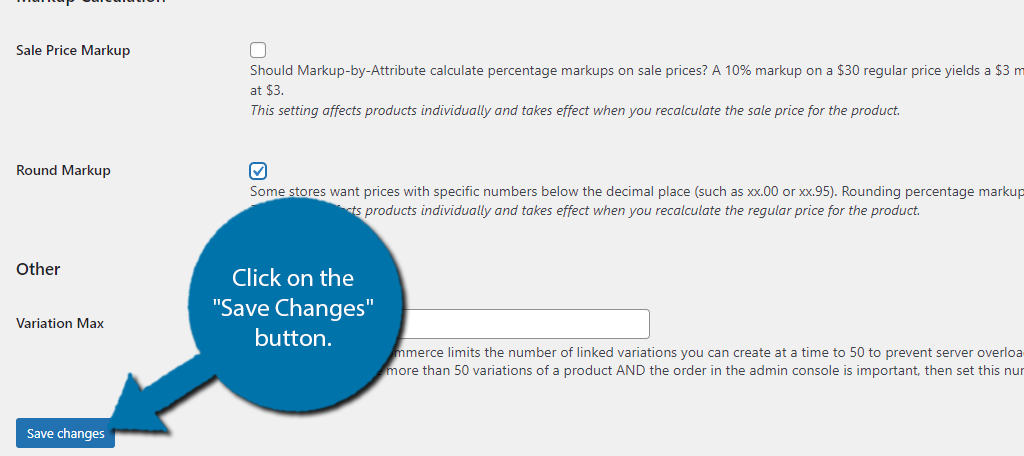
Un paramètre qui mérite d’être souligné est l’option Round Markup vers le bas. Certains magasins visent à ce que leurs prix se terminent par xx.99 ou xx.95 et cette option vous permet de vous assurer que ces valeurs sont conservées lors de l’arrondi.
Une fois que vous êtes satisfait des paramètres, faites défiler vers le bas et cliquez sur le bouton « Enregistrer les modifications ».
Étape 3 : Créer un attribut
Il est maintenant temps d’entrer vraiment dans le vif du sujet et de créer vos propres attributs. Au niveau de la surface, ils sont assez similaires à la création de catégories dans WordPress, mais il y a quelques aspects uniques. Dans l’ensemble cependant, il est assez facile de les créer.
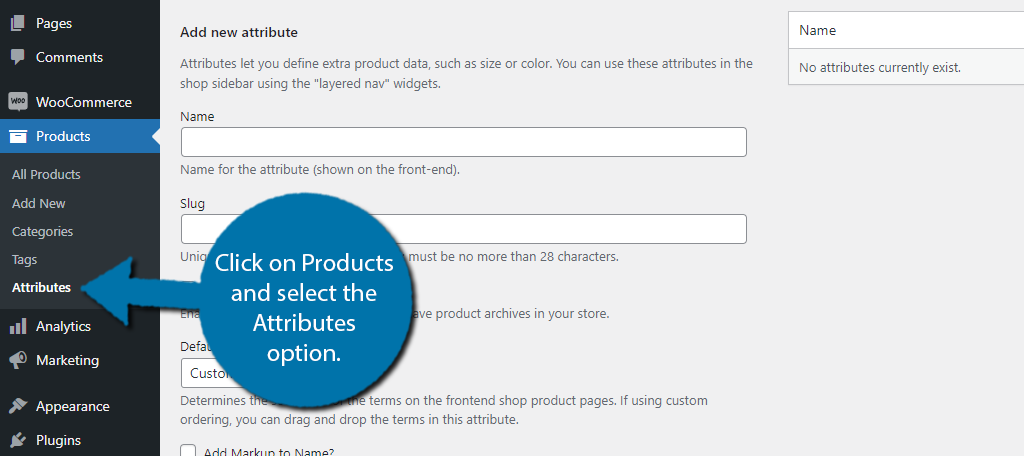
Pour commencer, cliquez sur Produits et sélectionnez l’option Attributs.
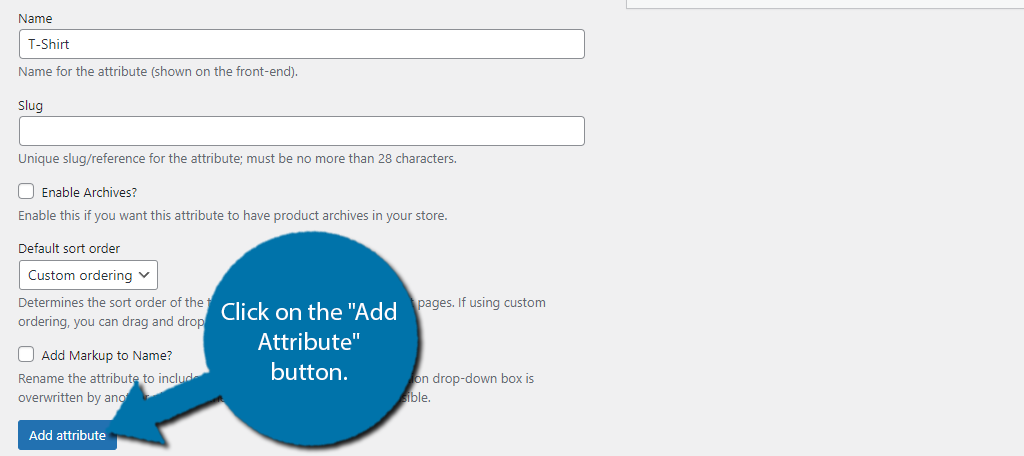
Tout d’abord, vous devez nommer l’attribut, appelons-le donc T-Shirt. Il y a aussi quelques autres options à sélectionner. Celles-ci incluent la possibilité d’archiver, de sélectionner un ordre de tri et d’ajouter « Markup » au nom.
Sélectionnez les options qui vous conviennent le mieux et cliquez sur le bouton « Ajouter un attribut ».
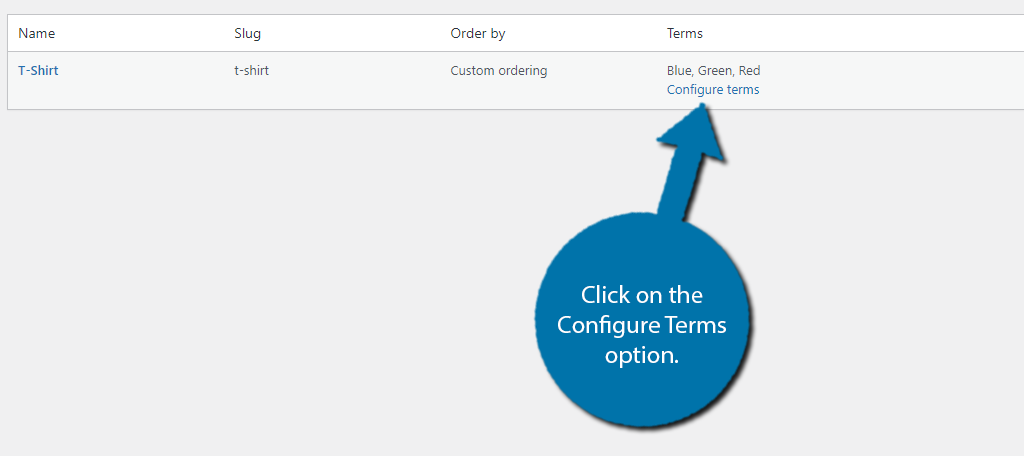
L’attribut sera maintenant ajouté à la liste des attributs sur la droite. Vous pouvez en créer d’autres si nécessaire. Si ce n’est pas le cas, cliquez sur l’option Configurer les conditions.
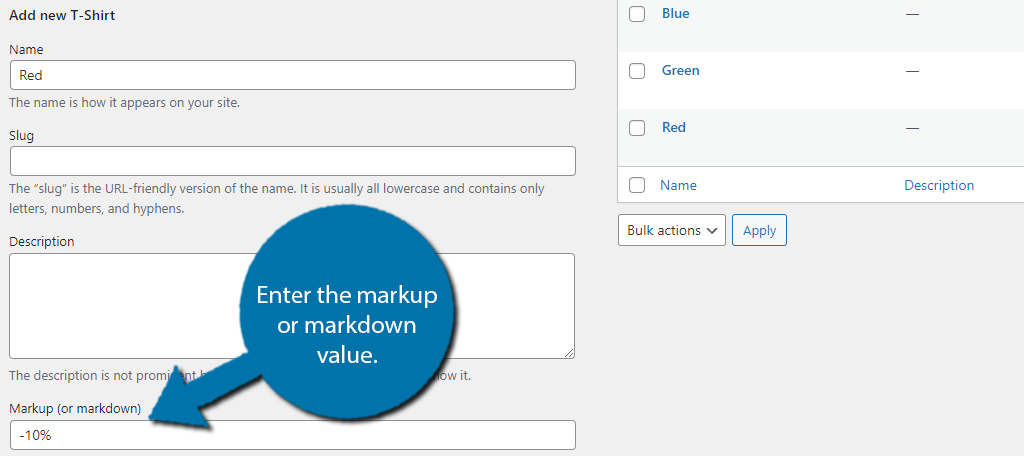
C’est ainsi que vous configurez le changement de prix. Entrez d’abord un nom (il s’agit du nom de la valeur).
Par exemple, imaginons que vous ayez un T-shirt disponible en trois couleurs différentes, bleu, vert et rouge. Malheureusement, le rouge ne se vend pas très bien, alors vous décidez de réduire de 10%.
Ici, nous pouvons créer plusieurs termes pour l’attribut que nous venons de créer. Considérez ces termes comme des sous-catégories. Donc, je vais créer un terme rouge et dans la zone de texte Markup (ou Markdown) et entrer « -10% ».
Cela fera en sorte que la version rouge de la chemise soit à 10% de réduction.
Ensuite, cliquez simplement sur le bouton « Ajouter un nouveau (nom que vous avez entré) ». Je crée également un terme pour le bleu et le vert, mais je n’entrerai pas d’informations de balisage ou de démarque.
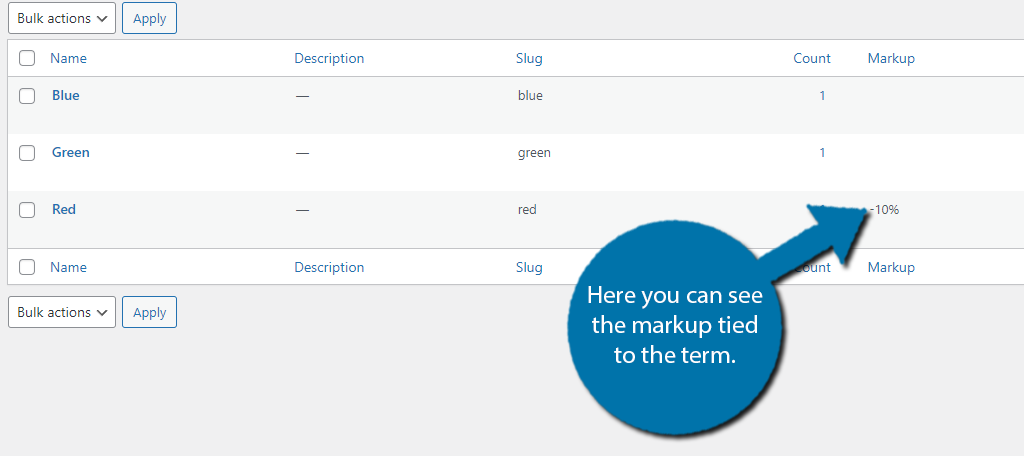
Voici les termes que j’ai créés. Notez que le rouge a un -10% dans la colonne Markup.
Répétez cette étape pour créer plusieurs attributs si nécessaire.
Étape 4 : Ajouter des attributs aux produits
Ensuite, nous devons réellement les ajouter aux produits. Et oui, cela prendra beaucoup de temps pour les grands magasins, mais cela vous évitera finalement beaucoup de problèmes à long terme.
Accédez à la section produits de WooCommerce et sélectionnez un produit.
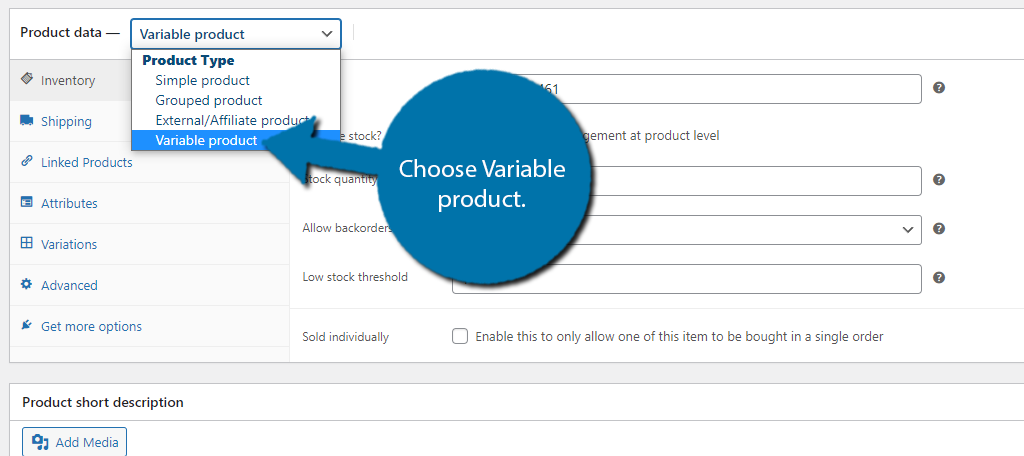
Faites défiler la description jusqu’à la section Données produit. Ce plugin ne fonctionne que lorsqu’il est défini sur « Produit variable », utilisez donc la liste déroulante pour le définir.
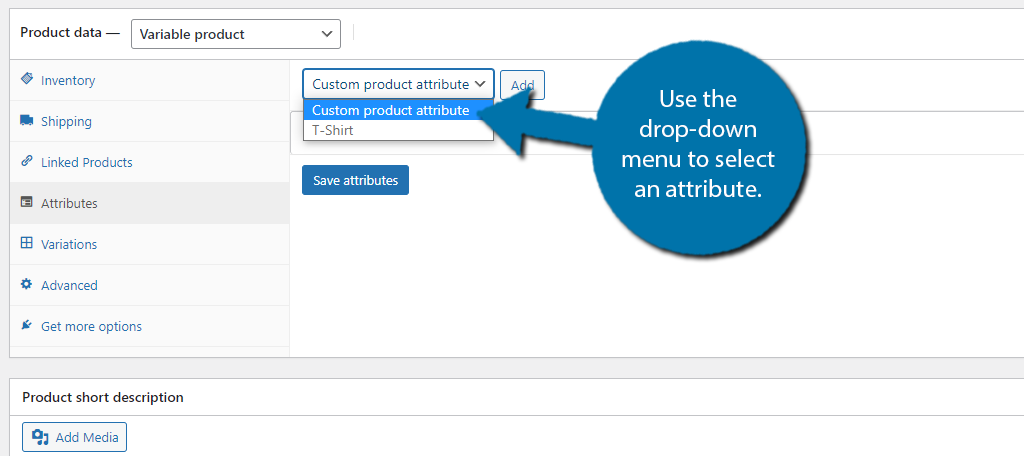
Ensuite, cliquez sur l’option Attributs dans la colonne de gauche. Utilisez le menu déroulant pour sélectionner un attribut. Dans ce cas, je sélectionne l’attribut « T-shirt » que j’ai créé précédemment.
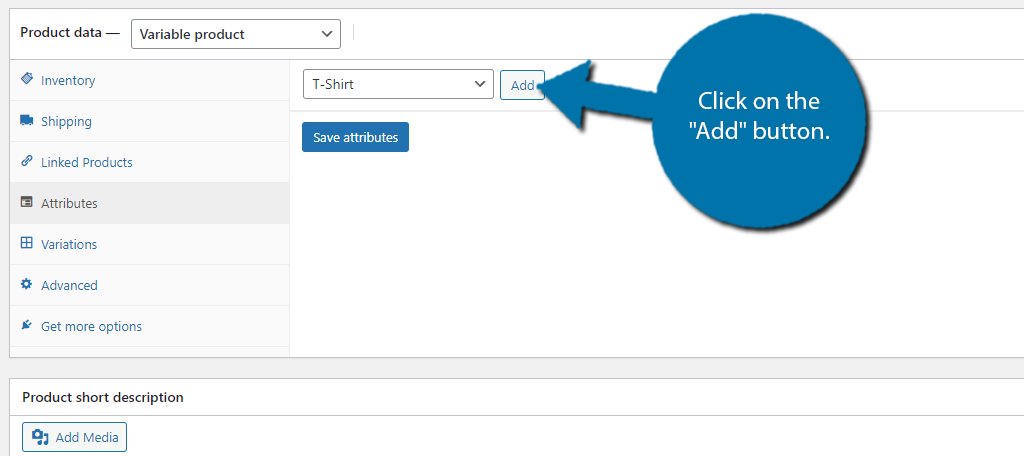
Avec l’attribut choisi, cliquez sur le bouton « Ajouter ».
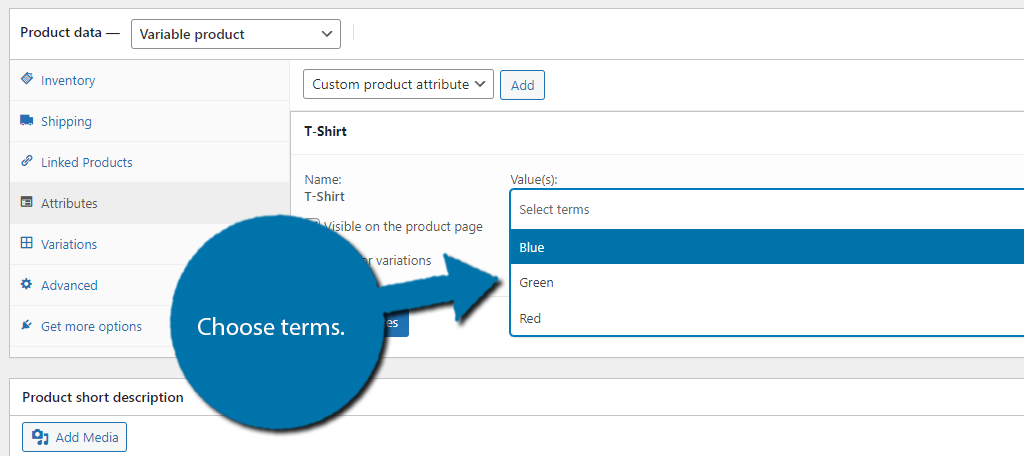
L’attribut sera maintenant ajouté au produit. Vous devez maintenant choisir les termes que vous souhaitez utiliser. Ils sont disponibles dans la liste déroulante. Je sélectionne les trois : bleu, vert et rouge.
Cette étape est cruciale. Vous DEVEZ cocher la case « Utilisé pour les variantes ». Vous ne pouvez pas configurer de variantes sans lui.
Cliquez sur le bouton « Enregistrer les attributs ».
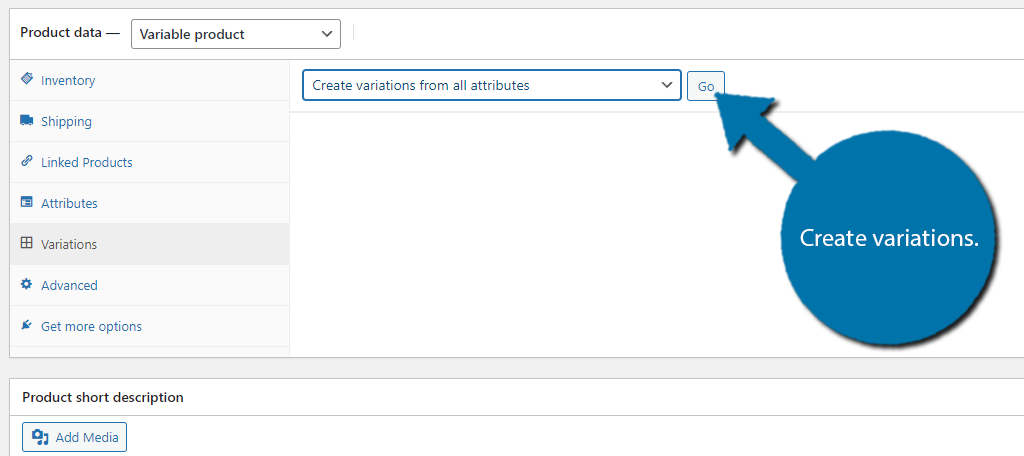
Cliquez maintenant sur Variantes. Utilisez le menu déroulant pour sélectionner « Créer des variantes à partir de tous les attributs » et cliquez sur le bouton « Aller ». Une petite fenêtre s’ouvrira, cliquez sur « OK » et une seconde apparaîtra vous permettant de savoir combien de variantes ont été créées.
Remarque : Si vous n’avez pas cette option, vous n’avez pas coché la case.
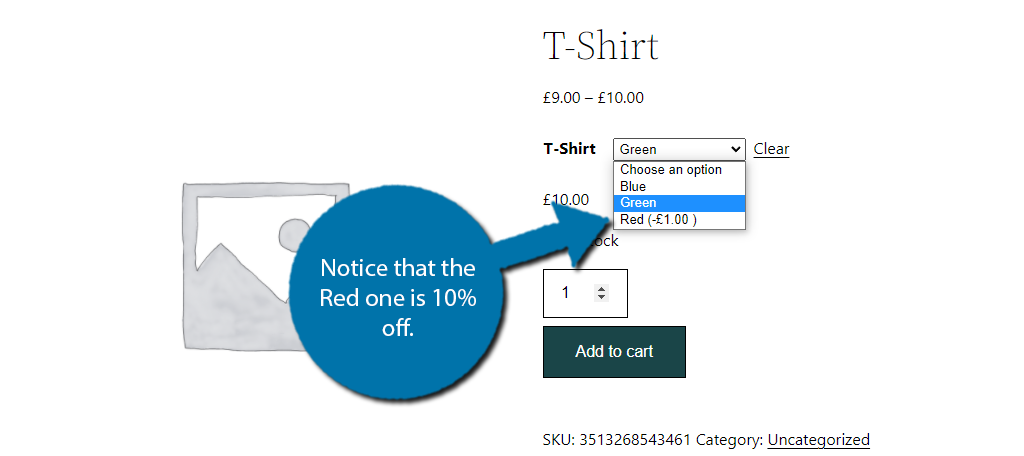
Utilisez le menu déroulant pour sélectionner l’option « Définir des prix réguliers ». Cela vous permettra de fixer le prix de toutes les variantes. Pour plus de simplicité, j’en fais 10.
Maintenant, enregistrez simplement les modifications apportées au produit et vous pourrez les afficher sur votre site Web.
Cet exemple simple devrait vous montrer comment utiliser le plugin à bon escient, mais il existe des façons assez créatives de l’utiliser.
Félicitations pour avoir appris les bases.
Pourquoi ne pas simplement définir les prix manuellement ?
Le balisage par attribut facilite l’ajustement des prix dans WooCommerce. Au lieu de parcourir tout votre inventaire et de modifier les prix manuellement, vous pouvez simplement ajuster l’attribut que vous avez créé.
Dans ce cas, si je voulais que toutes les chemises rouges reviennent à la normale, je pourrais simplement changer l’attribut que j’ai créé à l’étape 3. Si vous avez beaucoup de produits qui utilisent le même attribut, cela pourrait vous faire économiser des heures de travail.
Obtenez les bons prix
Il est indéniable qu’une mauvaise tarification peut détruire une entreprise. Et lorsque vous modifiez manuellement les prix… des erreurs se produiront. Ce plugin est un excellent moyen d’ajuster certaines variations d’un produit. Comme le prouve l’exemple, c’est très utile pour les vêtements.
Ce n’est qu’une utilisation, alors faites-nous savoir comment le balisage par attribut pour WooCommerce a aidé votre site Web à gérer les prix.
Avez-vous trouvé le plugin facile à utiliser ? Pourquoi utilisez-vous le plugin ?