Si vous ne le savez pas déjà, Webflow est une plateforme sans code pour la conception et le développement de sites web. La grande chose avec Webflow est que vous avez un contrôle total sur la façon dont vous concevez et construisez des sites web. Même si vous utilisez un modèle, vous pouvez facilement le modifier ou mélanger des éléments de différents modèles — créant ainsi un site web totalement nouveau et unique.
Pour être honnête, j’ai tendance à commencer mes projets Webflow à partir d’une toile vierge. Mais j’ai utilisé des modèles de sites web par le passé et je sais à quel point ils peuvent être puissants, c’est pourquoi je pense qu’il est important de connaître ce qui existe afin que vous puissiez soit trouver de l’inspiration pour vos propres designs web, soit accélérer le processus de développement.
Les modèles Webflow valent-ils le coup ?
En fonction de votre cas d’utilisation, les modèles Webflow peuvent valoir l’argent. Même les modèles gratuits, comme nous allons en discuter dans cet article, sont excellents pour aider à accélérer le processus de conception et de développement web.
Les modèles sont idéaux pour les startups cherchant à mettre rapidement un site en ligne, ou même pour les freelances souhaitant tirer parti de kits UI à intégrer dans leurs projets.
Plus souvent qu’autrement, de nombreux modèles premium offerts par Webflow sont à la pointe des tendances en matière de design web. Parcourir les modèles Webflow peut donc être un excellent moyen de trouver de l’inspiration, même si vous décidez de construire à partir d’une toile vierge.
Que devrais-je rechercher dans un modèle Webflow ?
Les meilleurs modèles Webflow ont une combinaison de forme et de fonctionnalité. Ils doivent être conçus en tenant compte des meilleures pratiques en matière de design web.
Des éléments tels que l’optimisation SEO, les formulaires de contact, les pages d’accueil propres et lisibles, et les kits UI polyvalents sont des choses que vous devriez rechercher lorsque vous parcourez à la recherche d’un nouveau modèle de site web.
Dans cet article, nous avons rassemblé certains des meilleurs modèles Webflow en nous basant sur des critères tels que :
- Meilleures pratiques en matière de design web
- Optimisé pour le SEO
- Nombre de pages et de mises en page offertes
- Utilisation du CMS Webflow
- Design web magnifique avec animations minimalistes
En dessous de chaque modèle que je recommande, j’expliquerai également exactement pourquoi nous aimons ce modèle. Cet article est divisé en deux listes — “modèles gratuits” et “modèles payants”. Sous chaque catégorie, vous trouverez également le cas d’utilisation spécifique pour lequel le modèle est le mieux adapté.
D’accord, allons-y.
30 meilleurs modèles Webflow : Basés sur le prix et le cas d’utilisation
Voici mes choix préférés pour les meilleurs modèles Webflow :
Meilleurs modèles Webflow gratuits
Voici quelques-uns des meilleurs modèles Webflow gratuits que j’ai trouvés :
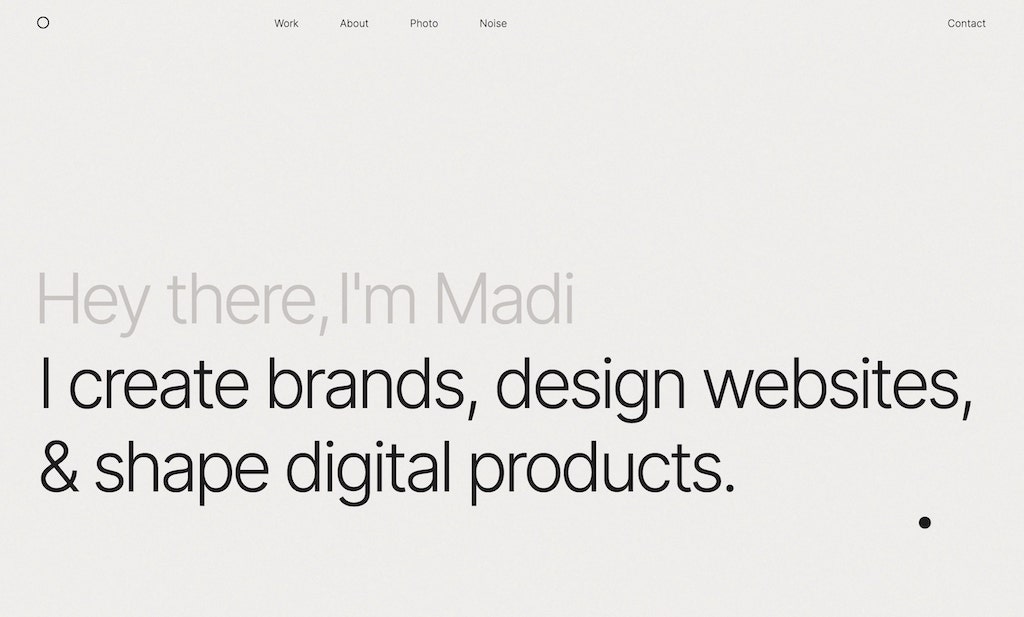
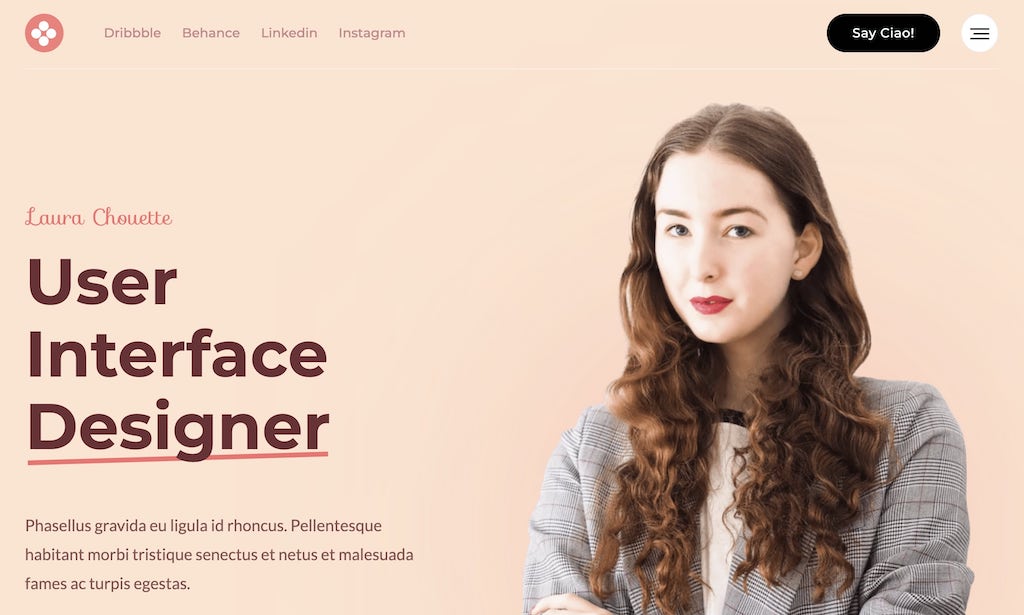
1. UX/UI Portfolio (Modèle de portfolio)

Premier de notre liste est un modèle clonable gratuit de @madisenfedo. C’est un modèle de portfolio, spécifiquement pour les designers UI/UX. C’est en fait un véritable site web portfolio, mais le designer a eu la gentillesse de le rendre clonable pour la communauté Webflow.
Assurez-vous de consulter ce modèle si vous construisez actuellement votre portfolio de design.
Ce que j’aime :
- Design minimaliste avec beaucoup d’espace
- Multi-page avec des travaux en vedette, page « À propos » et formulaire de contact
- Pages de projet individuelles avec de jolis surlignages des travaux de projet
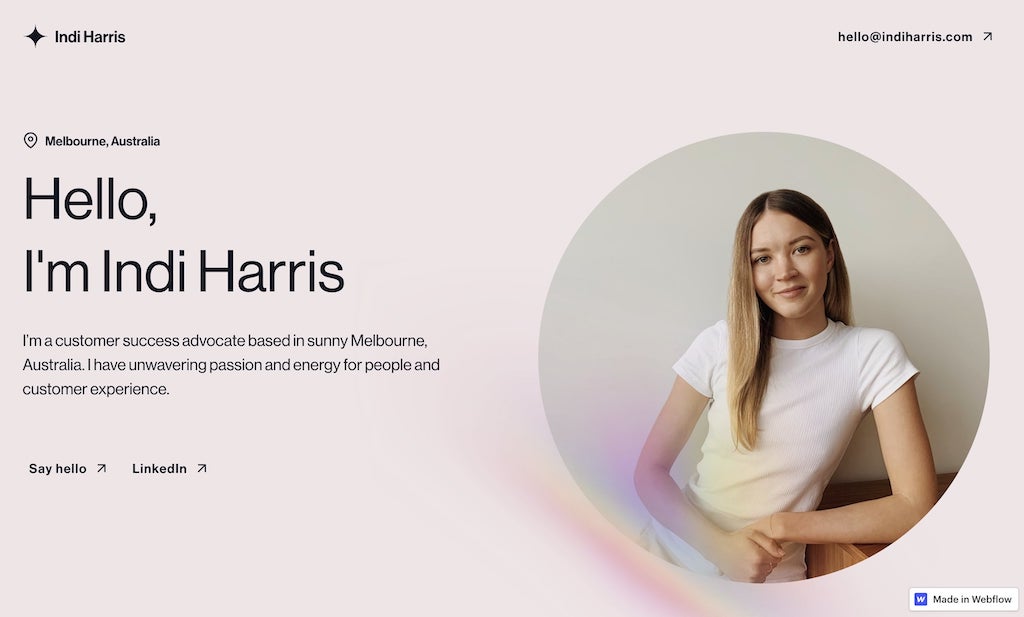
2. Indi Harris (Modèle de portfolio)

Ensuite, nous avons Indi Harris, un modèle clonable gratuit créé par le designer @jordan. Semblable au modèle ci-dessus, c’est un véritable site web portfolio qui a été rendu clonable dans la vitrine Webflow.
Indi Harris est un modèle de portfolio d’une seule page propre qui reste simple et offre à ses visiteurs ce dont ils ont besoin. La section héros est magnifiquement conçue, avec une image de portfolio qui donne un aspect personnel au site web.
C’est un excellent modèle, et je vais probablement l’utiliser pour m’inspirer lorsque je déciderai de mettre à jour mon propre portfolio.
Ce que j’aime :
- Typographie magnifique
- Section héro propre avec une photo de profil
- Design simple d’une seule page
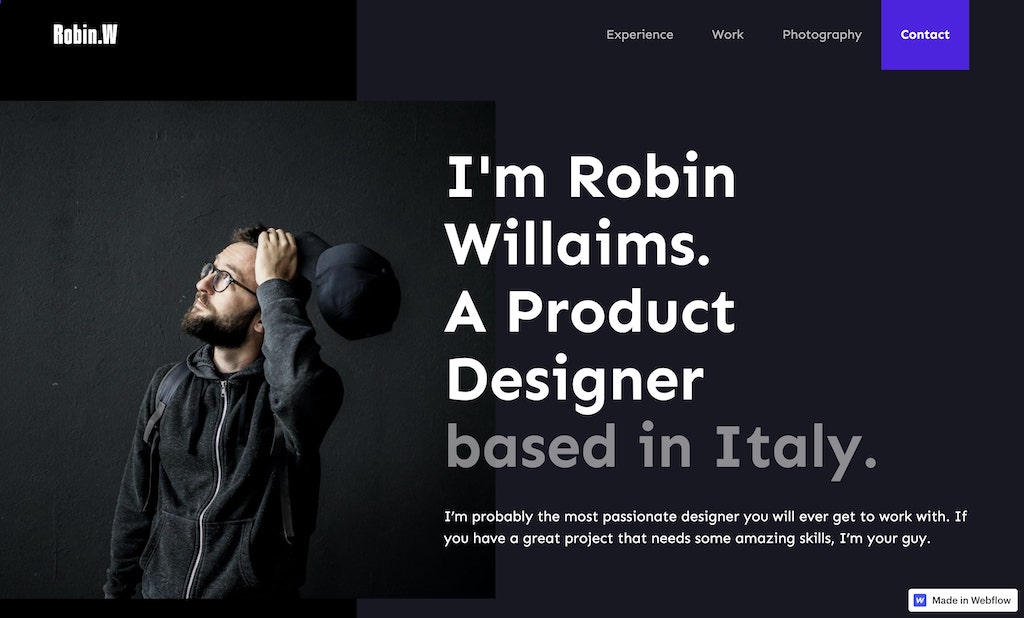
3. Portfolio Website (Modèle de portfolio)

Le dernier modèle de portfolio gratuit sur notre liste est Portfolio Website — un modèle accrocheur créé par @DesignPilot.
Tout comme le modèle ci-dessus, c’est un portfolio d’une seule page qui inclut une barre de navigation qui défile vers différentes sections de page lorsqu’elle est cliquée.
La plupart des sites web audacieux sont parfois un peu difficiles à lire et à naviguer, mais ce modèle frappant (dans le bon sens) reste très lisible. Le design en mode sombre est un excellent choix pour les développeurs web, et le modèle offre une grande variété de sections qui peuvent être copiées et collées dans d’autres pages de votre site web (si vous décidez d’ajouter plus de pages à ce modèle).
Ce que j’aime :
- Mises en page de style grille pour mettre en valeur les compétences et le travail
- Audacieux, mais propre en même temps
- Formulaire de contact en bas de la page
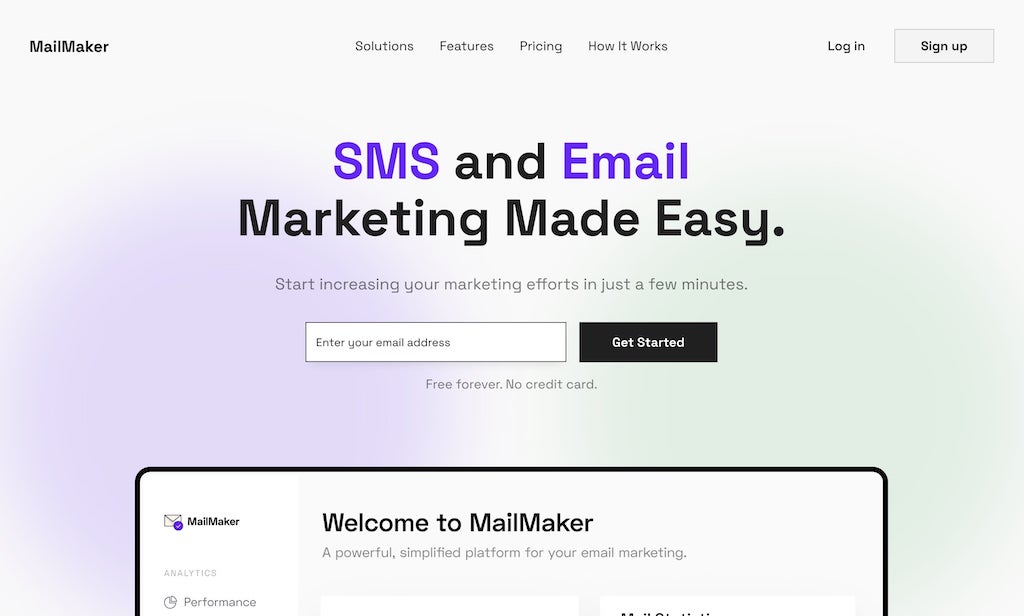
4. MailMaker (Modèle SaaS)

Premier de notre liste pour les modèles SaaS gratuits est MailMaker. Créé par @bmichaelgroff, ce modèle de site web SaaS est idéal pour toute startup ou entreprise tech cherchant à rapidement mettre en place un design gratuitement.
Le modèle est constitué d’une seule page, mais vous offre de nombreuses options d’appel à l’action pour créer de nouvelles pages pouvant être liées à la page d’accueil. Il y a également une section « Connexion » et « S’inscrire » dans la barre de navigation, vous permettant ainsi de facilement connecter votre application web, ou d’utiliser Memberstack pour créer des connexions utilisateurs.
Ce que j’aime :
- Optimisé pour le SEO et l’accessibilité
- Une section héro claire avec un formulaire de capture d’email
- Design moderne avec une section de tarification
- Guide de style inclus
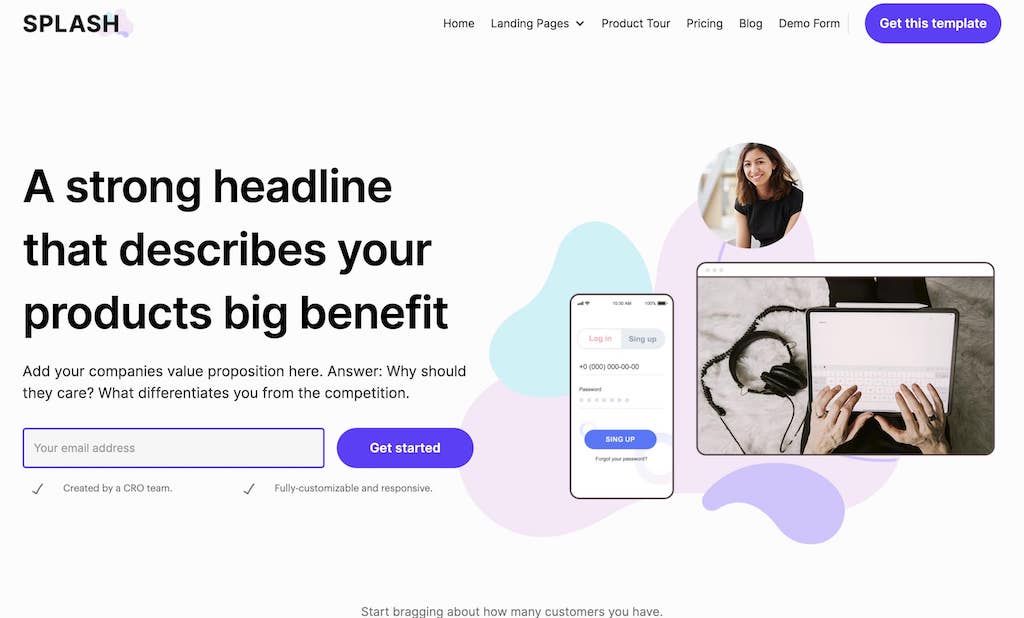
5. Splash (Modèle SaaS)

Splash est un autre modèle de site web SaaS qui est très spécial. C’est un de ces modèles qui pourrait facilement être un modèle payant, mais le designer @RevenueDesign a eu la gentillesse de rendre ce modèle multi-page disponible gratuitement.
Splash vous donne tout ce dont vous avez besoin pour établir un nouveau site web performant en une seule journée, avec 8 pages fondamentales, divers modèles de contenu, des esquisses de rédaction, et plus encore.
Parce que ce modèle offre tant de pages parmi lesquelles choisir, vous pouvez facilement mélanger et assortir différentes sections et pages pour créer un site web totalement nouveau et unique.
Ce que j’aime :
- Un modèle de site web complet avec de nombreuses options de personnalisation
- Utilise le CMS Webflow et inclut une page d’accueil de blog complète avec des pages d’articles individuelles
- Une page de tarification qui vous permet de basculer entre des plans mensuels et annuels
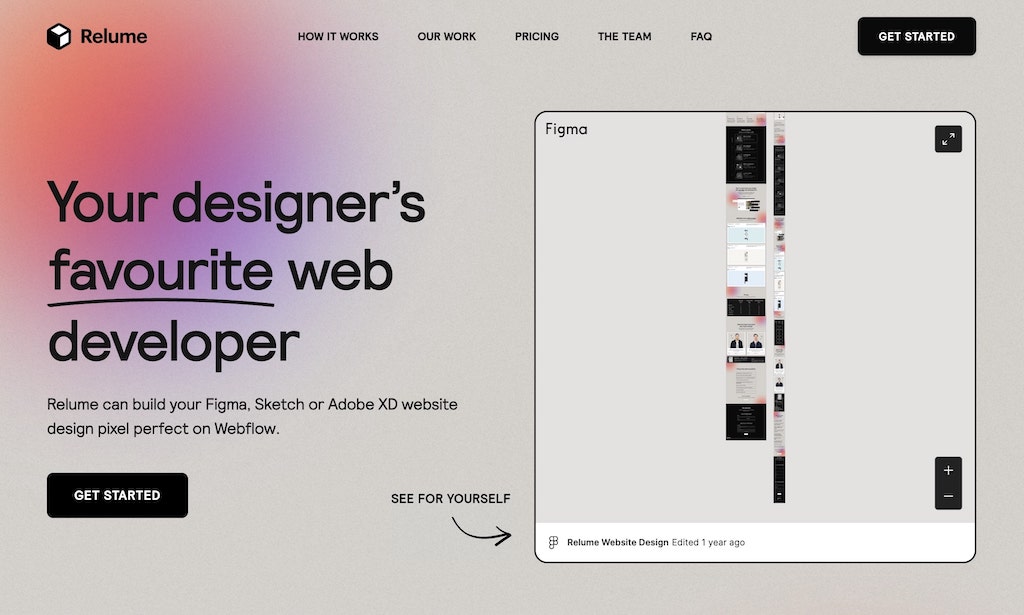
6. Relume Cloneable (Modèle d’agence)

Créé par l’équipe de Relume.io, ce Relume Cloneable est un modèle de site web d’agence qui est idéal pour les agences Webflow.
Le modèle donne une sensation moderne avec une chronologie pour les livrables de projet. Il présente également un portfolio astucieux de travaux qui exploite une intégration Figma, vous permettant de montrer aux clients comment vous concevez et construisez des sites web. Leur section de tarification est également propre et apporte beaucoup de fonction.
C’est un excellent modèle pour tout freelance ou agence dans l’espace de la conception et du développement web.
Ce que j’aime :
- Inclut une chronologie de projet
- Animation de chargement de page sympa
- Section FAQ
- Design simple d’une seule page
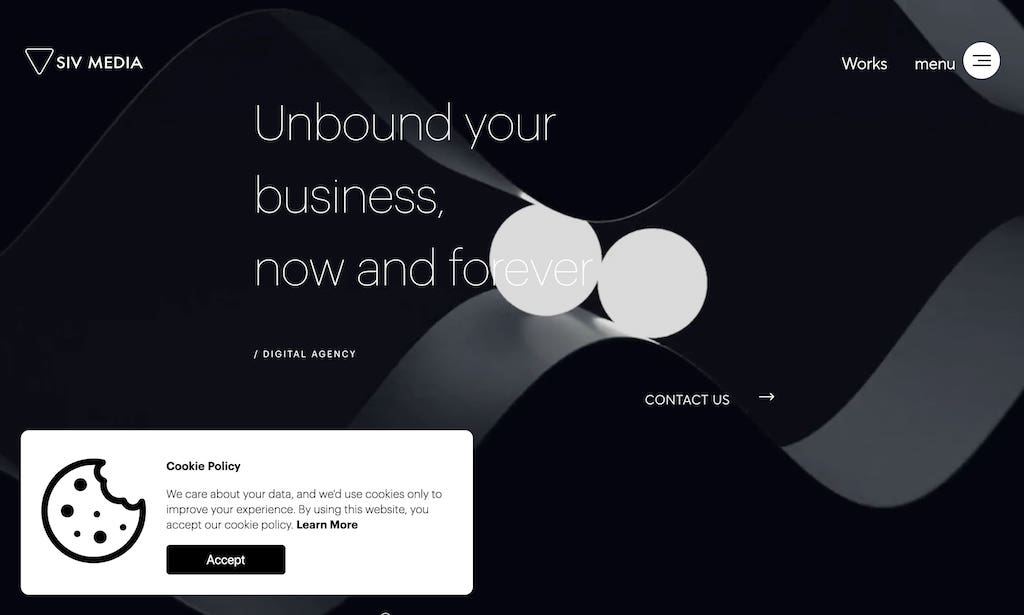
7. The Agency (Modèle d’agence)

Créé par @sivstudio, The Agency est un modèle d’agence clonable gratuit qui est absolument magnifique. Le modèle est juste une page, mais il configure agréablement la page d’accueil pour de futures pages qui peuvent ensuite être liées dans la barre de navigation et le menu.
The Agency a tellement d’interactions et d’animations subtiles qu’il est difficile de croire que c’est un modèle gratuit. Avec de nombreuses sections et galeries, il constitue un excellent modèle pour mettre en valeur des travaux antérieurs.
Ce modèle est génial pour les agences de marketing et de design, ainsi que pour les prestataires de services.
Ce que j’aime :
- Interactions de défilement fluide
- Popup de consentement aux cookies
- Jolie hamburger menu avec une excellente expérience de navigation
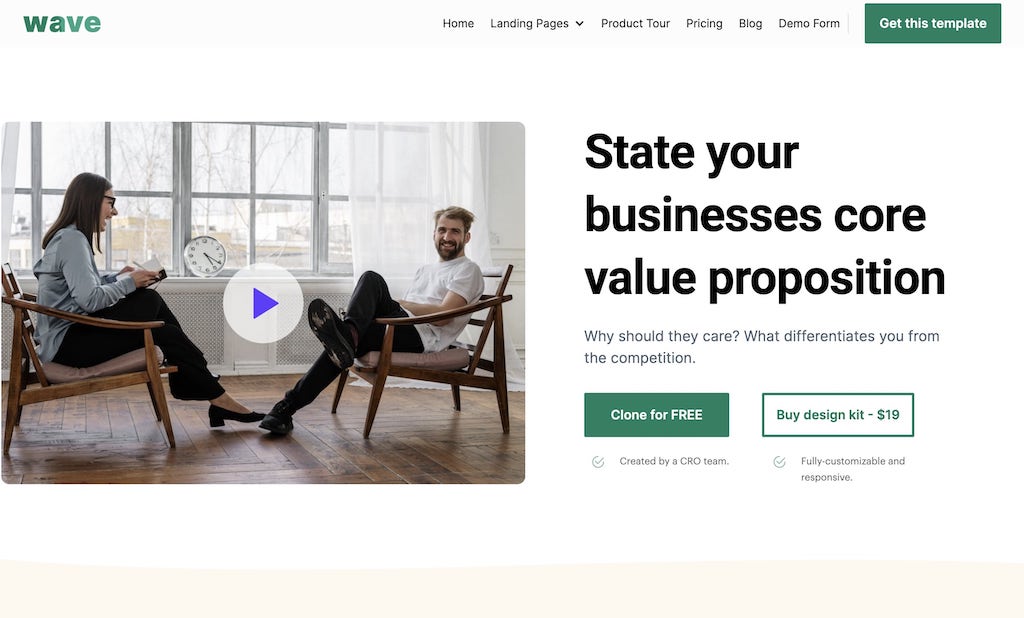
8. Wave (Modèle d’entreprise)

Créé par @RevenueDesign, Wave est un modèle de site web d’entreprise qui est simple et offre beaucoup de fonctionnalité.
C’est un excellent modèle pour les sites web commerciaux et même les agences. Avec plus de huit pages, ce modèle constitue un site web complet. Équipé d’un blog, de différentes mises en page de page d’accueil, d’une page de visite de produit et d’une page de tarification.
Si vous cherchez un modèle complet pour votre site commercial, c’est celui-là.
Ce que j’aime :
- Modèle de site web complet avec fonction CMS
- Propose huit pages au choix
- Facile à lire et à naviguer
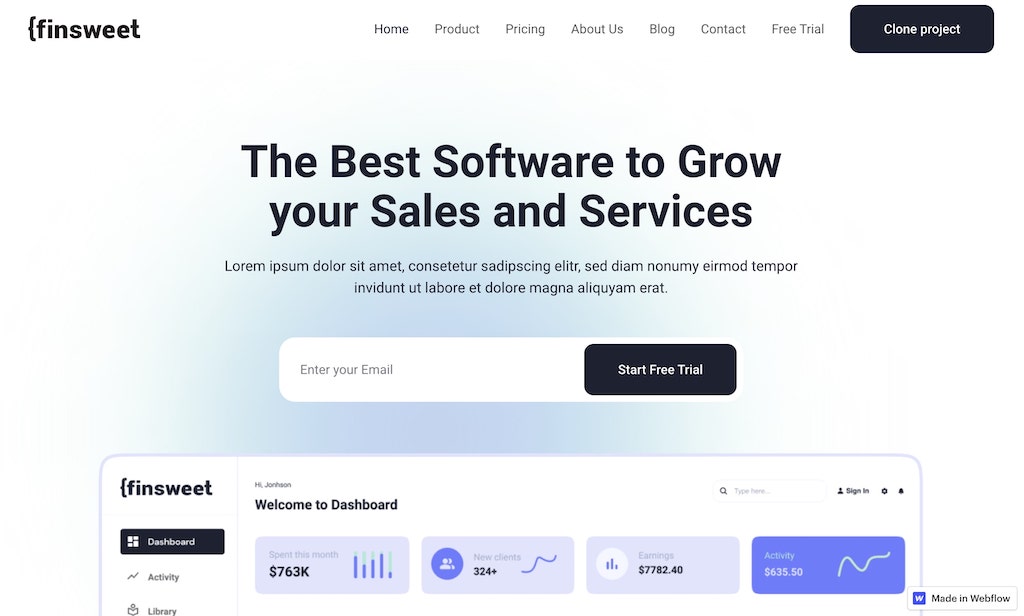
9. Client-first (Modèle d’entreprise)

Créé par la célèbre agence Webflow, @Finsweet, Client-first est un modèle de site web d’entreprise créé pour les sociétés de logiciels.
Ce modèle est un site web complet. Vous obtenez donc une belle page d’accueil, un blog, une page de tarification, et de nombreuses autres pages qui viennent avec des modèles premium.
La grande chose à propos de ce modèle est qu’il est livré avec un ensemble de normes et de pratiques pour créer des sites Web Webflow propres, organisés et évolutifs. Client-first rend vos projets conviviaux pour le marketing en utilisant des classes clairement identifiées et est adapté aux novices comme aux experts. Le modèle utilise même des unités REM pour améliorer l’accessibilité et la réactivité.
Ce que j’aime :
- Modèle de site web complet pour startups qui utilise le CMS
- Se concentre sur l’être convivial pour le marketing et l’accessibilité
- Design web propre et moderne conforme aux tendances actuelles
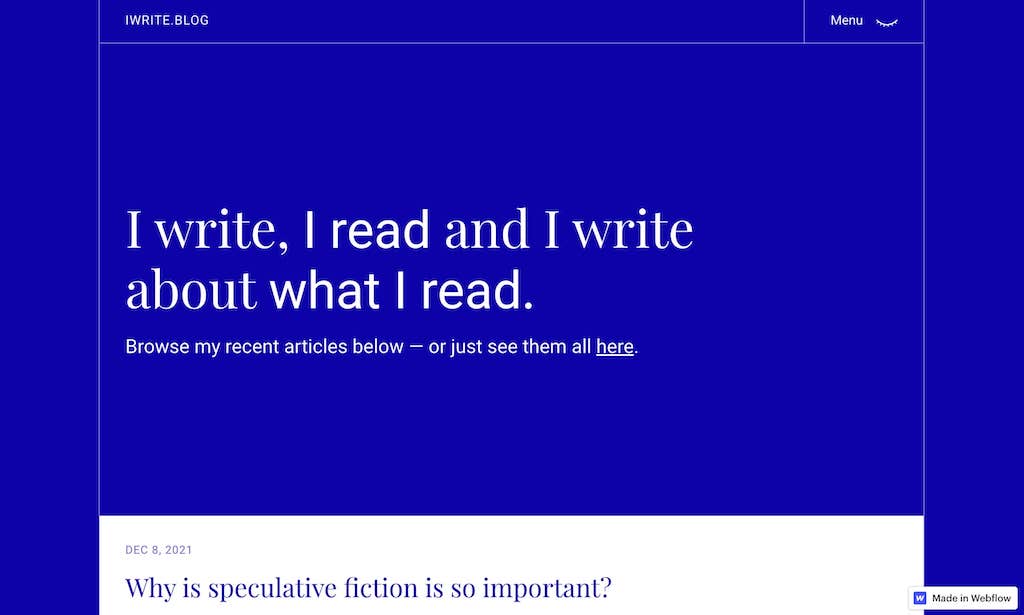
10. iWrite (Modèle de blog)

iWrite est un modèle de blog gratuit Webflow créé par @LizzieKevanCurtis. C’est un excellent modèle pour quiconque cherchant à créer un site web de blog dans Webflow.
Le modèle est réactif, utilise le CMS Webflow, a des interactions simples et inclut une belle animation lors de la sélection du menu hamburger.
Ce modèle est idéal pour quiconque aime écrire, d’où son nom. Il ne se concentre pas trop sur la mise en valeur ou sur de nombreuses images — permettant ainsi de se concentrer uniquement sur l’écriture.
Ce que j’aime :
- Une expérience de lecture propre
- Interactions et animations simples qui lui donnent une touche spéciale
- Modèle multi-page via CMS Webflow
11. Manka (Modèle de blog)

Si vous êtes un fan des thèmes de blog WordPress, Manka est à coup sûr à vérifier. Créé par @taylerodea, ce modèle est apparemment basé sur un thème WordPress (comme mentionné par le designer).
C’est un modèle de blog propre et simple qui offre différentes mises en page et pages, ainsi qu’un CTA pour une newsletter. C’est un excellent modèle si vous cherchez à évoluer d’un simple site de blog à une entreprise médiatique.
Si vous êtes sérieux au sujet de devenir blogueur, et que vous n’avez pas d’argent à dépenser pour certains des modèles de blog premium que nous allons aborder plus tard, ce modèle est définitivement à considérer.
Ce que j’aime :
- Propose plusieurs mises en page au choix
- Page d’article propre et facile à lire
- CTA newsletter pour capturer les abonnés par email
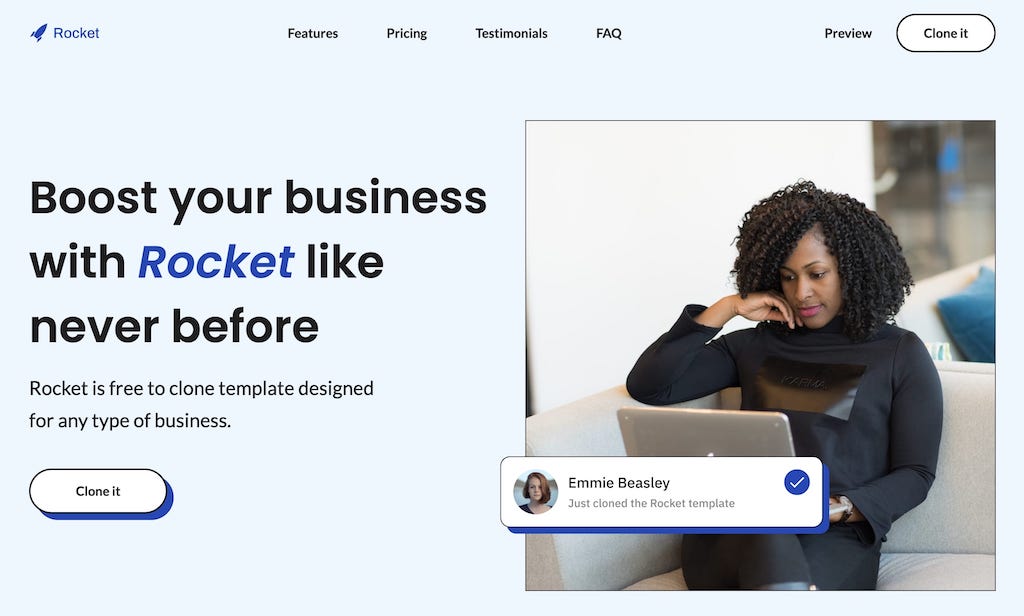
12. Rocket (Modèle de page de destination)

Rocket est un modèle de page de destination d’une seule page créé par l’équipe de @Flowout. C’est un modèle original, lumineux et simple à utiliser qui donnera instantanément vie à votre marque et améliorera les conversions.
Toutes les classes CSS ont été nommées en utilisant le modèle de nommage BEM pour s’assurer qu’elles soient aussi évidentes que possible et que les styles puissent être facilement modifiés pour correspondre à votre marque. Il est destiné à être un modèle d’une page, mais peut facilement être étendu à quelque chose de plus complet.
Ce que j’aime :
- Utilise les meilleures pratiques pour le nom des classes CSS
- Animations de boutons sympas qui lui donnent de la personnalité
- Mises en page de style grille et section de tarification
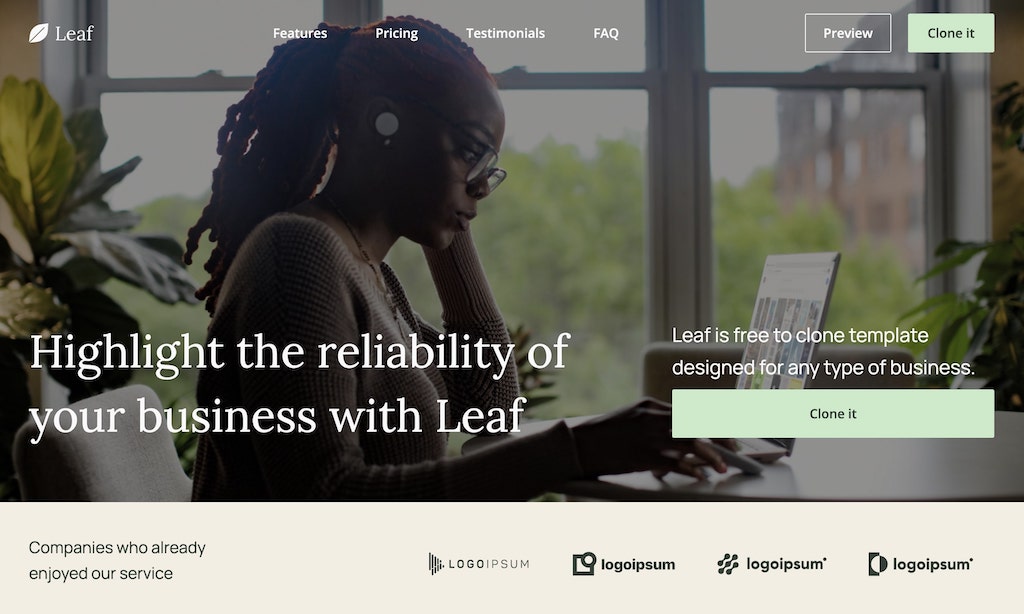
13. Leaf (Modèle de page de destination)

Leaf est un autre modèle de page de destination créé par l’équipe de @Flowout — ils font vraiment de superbes clonables gratuits. Leaf a une sensation moderne et terreuse qui le rend idéal pour presque toutes les industries ou niches.
Il est facilement personnalisable, et tout comme le modèle mentionné ci-dessus, il utilise le modèle de nommage BEM pour les classes CSS. Ce modèle dispose également de nombreuses sections différentes qui peuvent être mélangées et assorties avec d’autres modèles. Une section de tarification, une section FAQ, une section de présentation de produit, et bien d’autres peuvent être trouvées avec ce modèle.
Ce que j’aime :
- Superbe section FAQ
- Sentiment terreux et moderne
- Une section héro audacieuse et claire conçue pour convertir
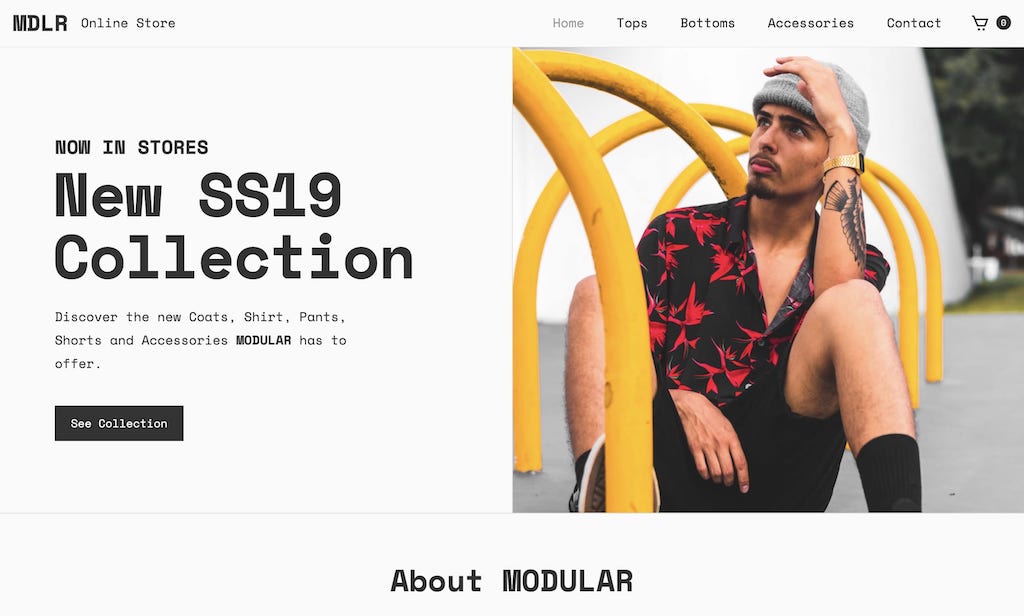
14. MODULAR (Modèle Ecommerce)

MODULAR est un modèle complet de site web Ecommerce Webflow créé par mon cher ami, et designer talentueux, @itsjohnnie.
Ce modèle ecommerce propose un site web complet équipé de pages produits individuelles, d’un panier personnalisé et de pages de catégories de produits. Il inclut également un CTA d’email où vous pouvez collecter des informations auprès de clients potentiels et actuels.
C’est un excellent modèle si vous débutez avec le Ecommerce Webflow et que vous avez besoin d’un modèle gratuit.
Ce que j’aime :
- Inclut des pages produits individuelles
- Une page d’accueil de style grille propre
- CTA pour s’abonner par email
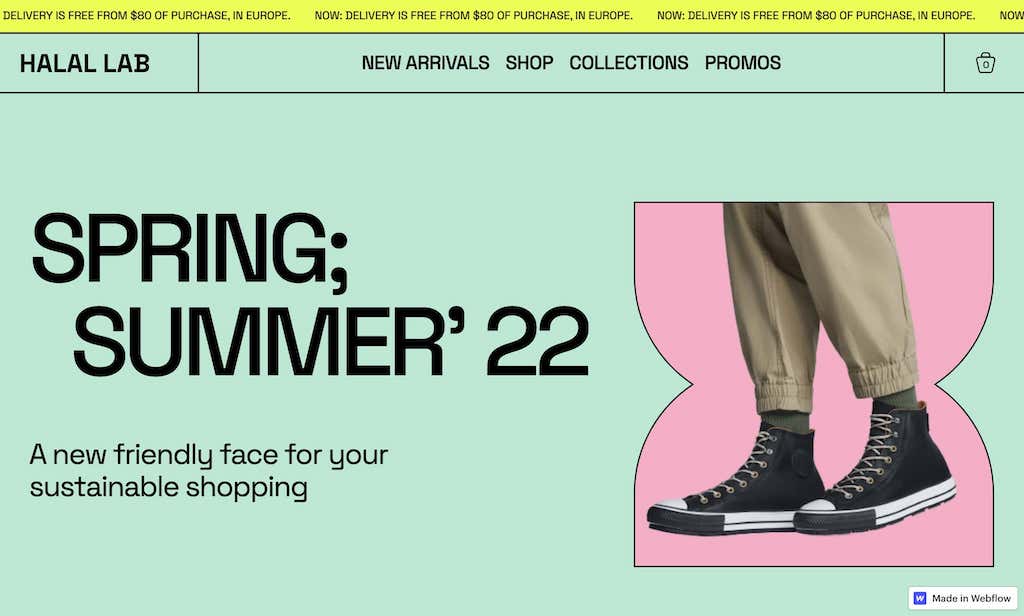
15. Halal Lab (Modèle Ecommerce)

Créé par @halallab, ce modèle de site web ecommerce est une page d’accueil que vous pouvez utiliser pour n’importe quel magasin en ligne. C’est une page d’accueil audacieuse, colorée et amusante équipée d’animations tendance.
Bien qu’il ne s’agisse que d’une page d’accueil, le modèle offre un excellent point de départ pour n’importe quel site web ecommerce. Les mises en page de page, les couleurs et les interactions fournissent beaucoup d’inspiration pour à quoi pourrait ressembler un site web plus complet.
Ce que j’aime :
- Design amusant et coloré
- Interactions et animations à la mode
- Pied de page robuste avec un formulaire de capture d’email
Meilleurs modèles Webflow payants
Voici mes choix préférés pour les meilleurs modèles Webflow premium :
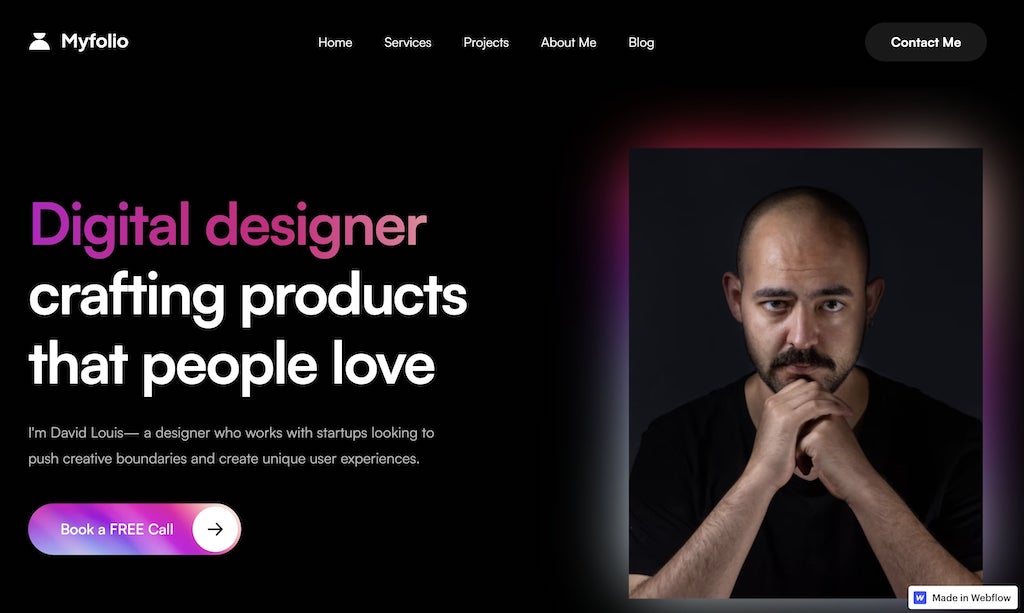
16. Myfolio (Modèle de portfolio)

Myfolio est un modèle de portfolio premium créé par Superflow. Ce modèle a un design visuel simple et propre, un développement de qualité entreprise, et des animations fluides.
Myfolio est simple à configurer, ultra rapide et réactif sur tous les appareils. Il a également un design audacieux avec de magnifiques dégradés — qui semblent être très à la mode récemment.
C’est parfait pour ceux qui cherchent à construire un site web de portfolio qui inclut également un blog. Ce n’est pas votre site de portfolio d’une seule page habituel.
Ce que j’aime :
- Design propre avec de magnifiques dégradés
- Interactions et animations basées sur le défilement
- Inclut plusieurs pages avec un blog complet
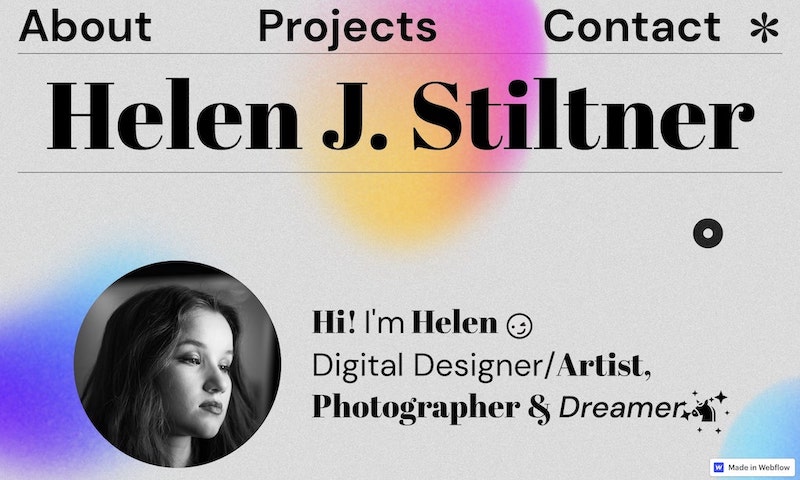
17. Helen (Modèle de portfolio)

Helen est un modèle de portfolio premium créé par l’équipe d’Udesly. C’est un modèle polyvalent d’une seule page qui est idéal pour les freelances et les agences souhaitant construire un portefeuille impressionnant à un prix abordable.
Le modèle a un fond texturé granulaire et est conçu pour les créatifs. Il inclut également de nombreuses options de personnalisation — mettez à jour facilement les photos et descriptions de vos projets, et choisissez parmi différentes options pour mettre en valeur votre travail sous forme de bandeau, de curseur ou de section d’image pleine largeur.
Ce que j’aime :
- Abordable par rapport à la plupart des modèles premium
- Animations de défilement horizontal
- Implémente les tendances modernes de design web comme le grain
18. Profolio (Modèle de portfolio)

Dernier sur notre liste pour les modèles de portfolio est Profolio, créé par Milos Knezevic. C’est un modèle de portfolio Webflow avec un style unique et des animations accrocheuses pour faire ressortir votre travail. Le modèle est complètement réactif et conçu pour se charger très rapidement.
C’est un modèle de site web complet équipé de plusieurs pages, d’un blog, d’une page de contact, d’une page 404, et bien plus encore. Le modèle a également des interactions subtiles basées sur le défilement avec une section héro qui inclut une photo de profil — en faisant un design professionnel pour votre propre site web. C’est parfait pour quiconque cherchant à construire une présence en ligne ou une marque personnelle.
Ce que j’aime :
- Design SEO-friendly et réactif
- Exploite le CMS Webflow
- Utilise des échantillons globaux pour une personnalisation facile
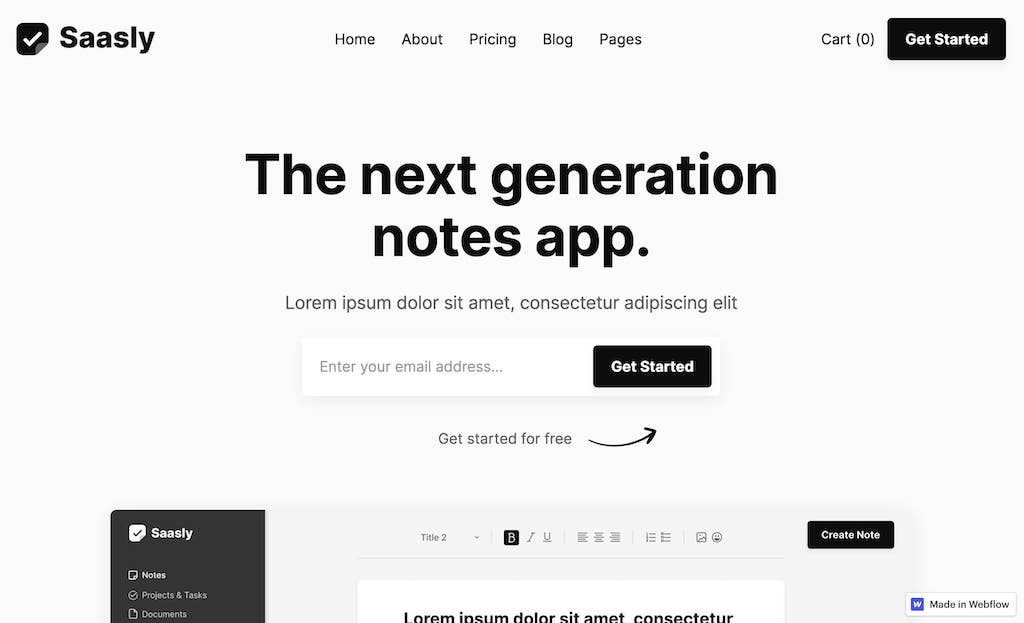
19. SaaSly (Modèle SaaS)

SaaSly est un modèle de site web SaaS propre et moderne créé par BRIX Templates. Ce modèle premium est idéal pour les startups tech et logiciels cherchant à rapidement mettre en place un site web professionnel.
L’équipe qui a créé ce modèle propose également le fichier de conception Figma complet sur demande — ce qui est parfait pour les startups qui ont déjà une équipe de conception cherchant à itérer et à construire sur ce modèle.
Le modèle propose un site web complet qui utilise le CMS Webflow et toutes les fonctionnalités modernes que Webflow offre à ses utilisateurs.
Ce que j’aime :
- Modèle propre avec beaucoup d’espace blanc
- Magnifique page d’accueil de blog avec des pages d’articles individuelles
- Fonctionnalité Ecommerce
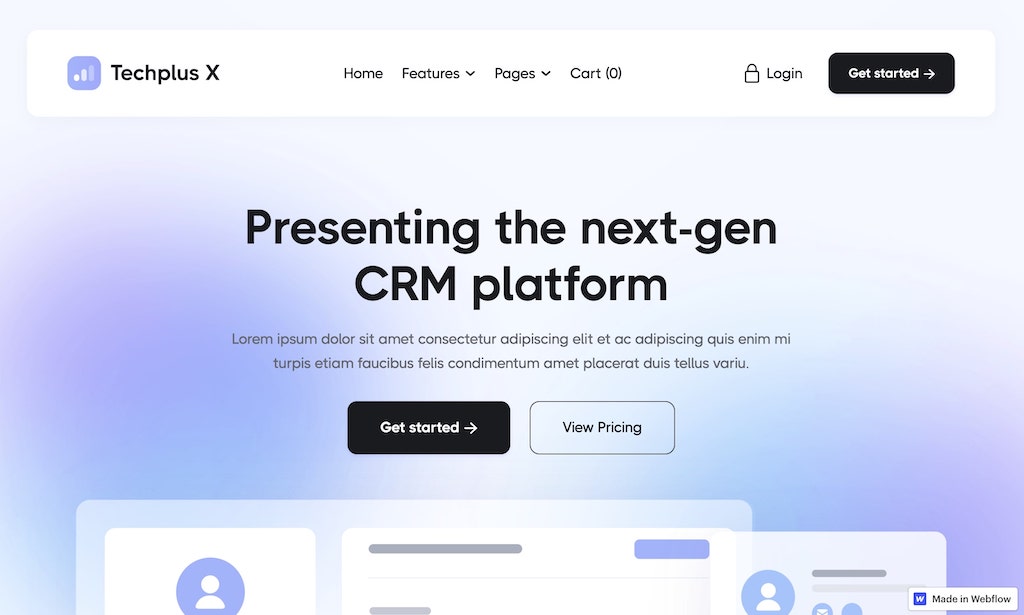
20. Techplus X (Modèle SaaS)

Techplus X est le dernier modèle SaaS de notre liste, également créé par BRIX Templates — ils font vraiment de bons modèles pour startups.
Ce modèle définit la norme de ce à quoi un site web SaaS moderne devrait ressembler. Il inclut plusieurs pages, un blog, des pages de fonctionnalités et de cas d’utilisation, ainsi que de nombreuses pages utilitaires. Il vous donne vraiment tout ce qu’il faut pour créer une stratégie de marketing de contenu SaaS efficace.
Le design utilise des dégradés minimalistes et une typographie audacieuse, une tendance parmi de nombreux nouveaux sites web SaaS B2B.
Ce que j’aime :
- Modèle de site web complet avec tous les éléments essentiels pour créer un bon contenu
- Design web minimaliste ancré dans les tendances modernes
- Multiples mises en page de page, vous offrant beaucoup de place pour beaucoup de personnalisations
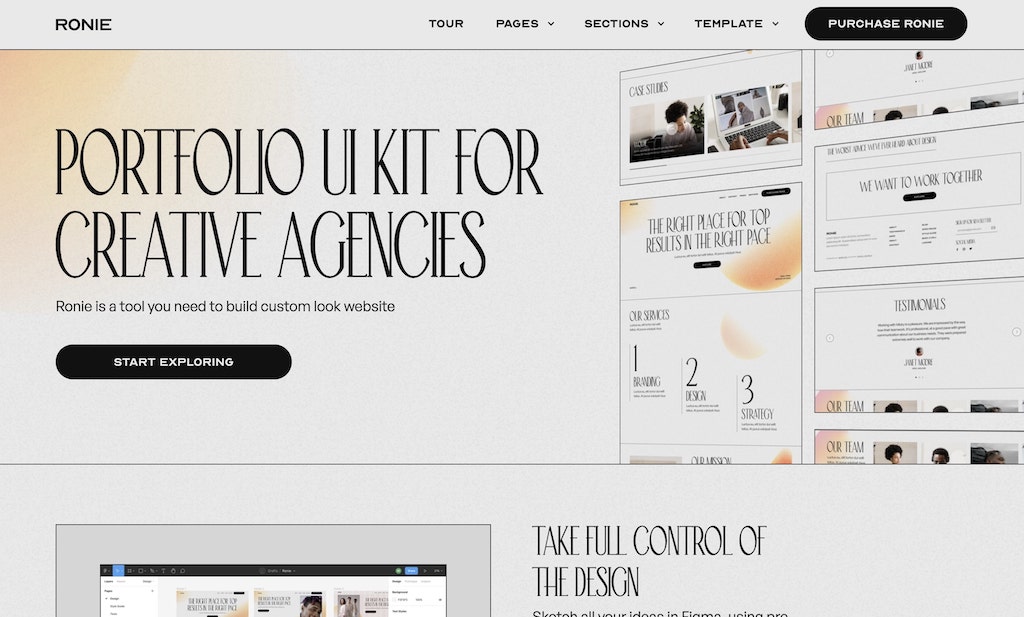
21. Ronie (Modèle d’agence)

Ronie est un modèle de site web d’agence créé par Maciej Kociela. Il utilise de nombreux éléments des tendances modernes de design web — dégradés, textures granulaires et typographie magnifique.
Ce modèle utilise également le CMS Webflow et inclut une gamme de mises en page et de pages qui vous permettent de mélanger et d’assortir pour créer quelque chose de complètement nouveau.
Ronie est également livré avec un guide de style et une page de démarrage pour apprendre rapidement à utiliser le modèle et à le personnaliser pour correspondre à votre marque. C’est vraiment un excellent modèle si vous cherchez à construire un site web d’agence.
Ce que j’aime :
- Large sélection de mises en page et de pages parmi lesquelles choisir
- Inclut de nombreux éléments modernes de design web
- Livré avec un guide de style et un tutoriel sur l’utilisation du modèle
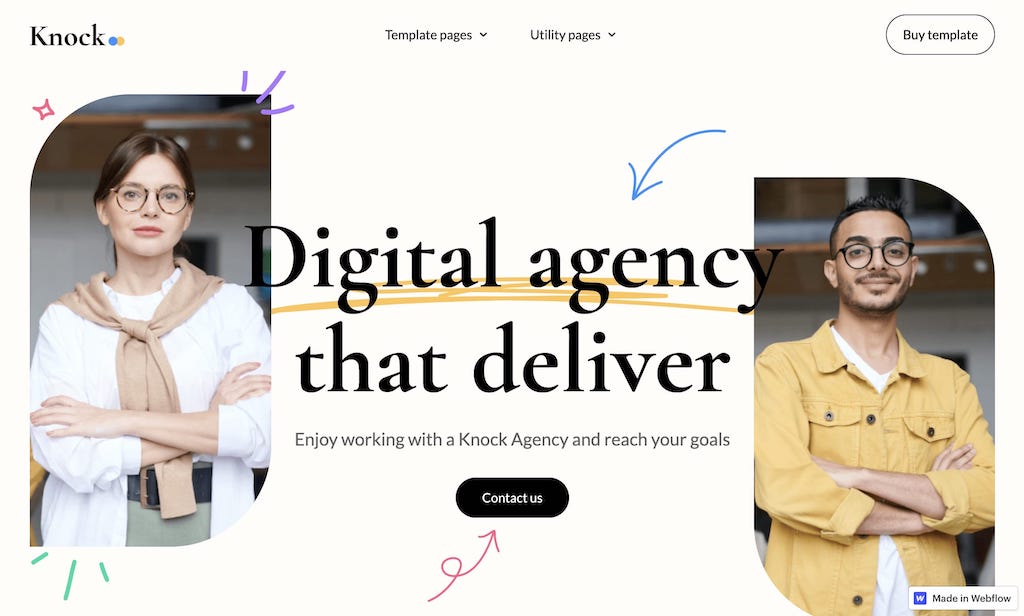
22. Knock (Modèle d’agence)

Knock, le dernier modèle d’agence de notre liste, est créé par Foursets. C’est un modèle de site web d’agence ludique conçu pour des agences digitales de petite à moyenne taille.
Ce modèle a plus de 10 pages différentes parmi lesquelles choisir et trois collections CMS différentes. Équipé d’un blog, d’une section études de cas, d’une section services, d’un guide de style, et bien plus encore, Knock est un excellent modèle d’agence pour quiconque cherchant à construire un site web qui convertit bien.
Avec son design propre et minimaliste, ce modèle est sûr d’améliorer l’apparence de votre site web d’agence. Vous pouvez également recevoir le fichier de conception Figma en contactant l’équipe.
Ce que j’aime :
- Propose une grande variété de pages de modèle et de pages utilitaires
- Fichier Figma disponible sur demande
- Vitesse de chargement rapide et équipé d’un CMS
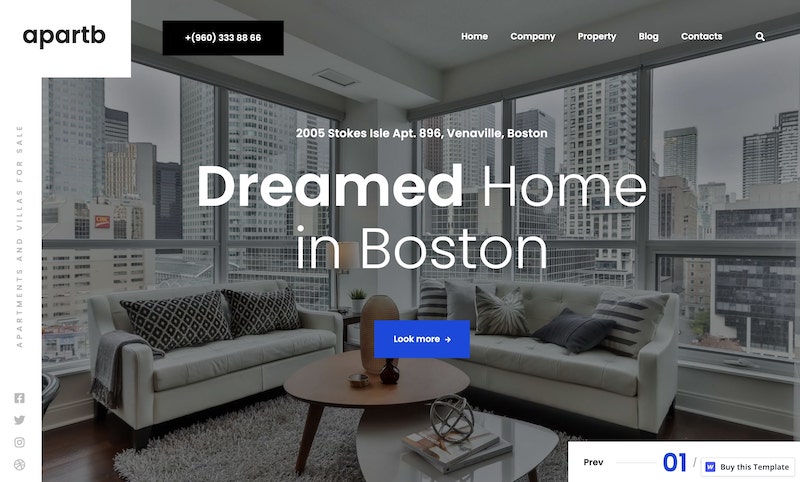
23. Apartb 128 (Modèle d’entreprise)

Créé par 128.digital, Apartb 128 est un excellent modèle de site web pour toute petite entreprise — en particulier pour quiconque dans le secteur de l’immobilier.
Le modèle est davantage axé sur les gestionnaires de biens, les sociétés immobilières et les promoteurs, mais il peut être personnalisé pour toute entreprise locale.
Il est également entièrement réactif. Quel que soit l’appareil que vos visiteurs utilisent pour consulter votre site, la mise en page s’ajustera parfaitement à la taille de l’écran pour garantir qu’ils puissent toujours lire, explorer et interagir avec elle.
Ce que j’aime :
- Inclut tout ce dont vous avez besoin pour un site d’entreprise, y compris des pages d’équipe, des pages de services, des témoignages, un blog, et plus encore
- Entièrement réactif et prêt pour les écrans rétina
- Optimisé pour le SEO
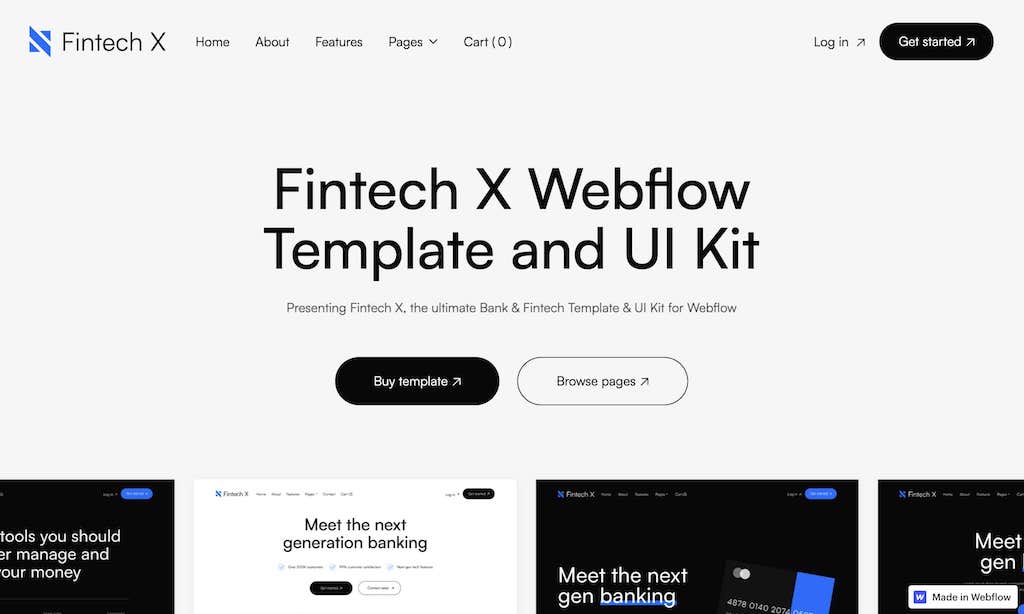
24. Fintech X (Modèle d’entreprise)

Fintech X est un modèle de site web d’entreprise créé par BRIX Templates. Ce modèle peut être utilisé pour presque toutes les entreprises, mais il est davantage axé sur les sites web financiers et DeFi. C’est l’un des modèles les plus robustes de notre liste.
Il offre une large variété de pages et de mises en page dans différentes couleurs et styles — vous donnant beaucoup de liberté pour personnaliser rapidement les différentes sections de votre site web.
Tout comme de nombreux autres modèles premium de notre liste, un fichier de conception Figma est disponible sur demande.
Ce que j’aime :
- Optimisé pour la vitesse
- Offre plus que suffisamment de pages et d’options de mise en page
- Toujours à jour, de nouvelles fonctionnalités sont ajoutées selon les besoins
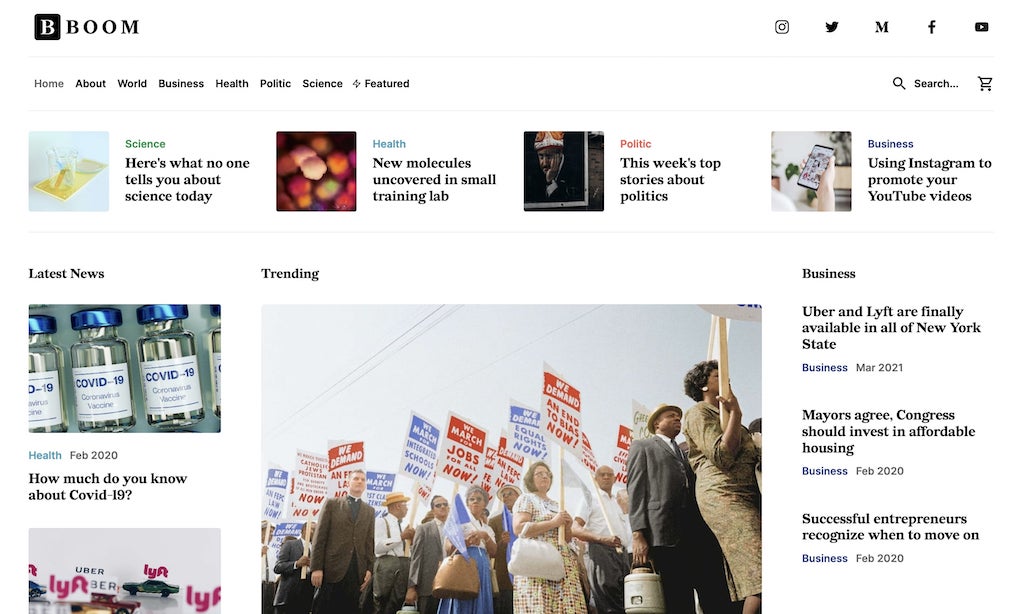
25. Boom (Modèle de blog)

Boom, créé par Masterthemes, est un modèle de site web propre et moderne de style news/média/blog. Si vous cherchez à créer un site web de style magazine, ce modèle vaut vraiment la peine d’être vérifié.
Il a de nombreux éléments que vous pouvez trouver sur de grands sites médiatiques comme Forbes ou TechCrunch. Des comptes de médias sociaux, des catégories de publications, la fonctionnalité ecommerce pour les produits numériques, et une belle expérience de lecture, vous ne pouvez vraiment pas vous tromper avec Boom comme modèle pour votre site médiatique.
Ce que j’aime :
- Beau design et expérience de lecture
- Page d’accueil de style magazine qui inclut une bonne expérience de recherche
- Icônes de médias sociaux proéminentes avec un formulaire de capture d’email minimal
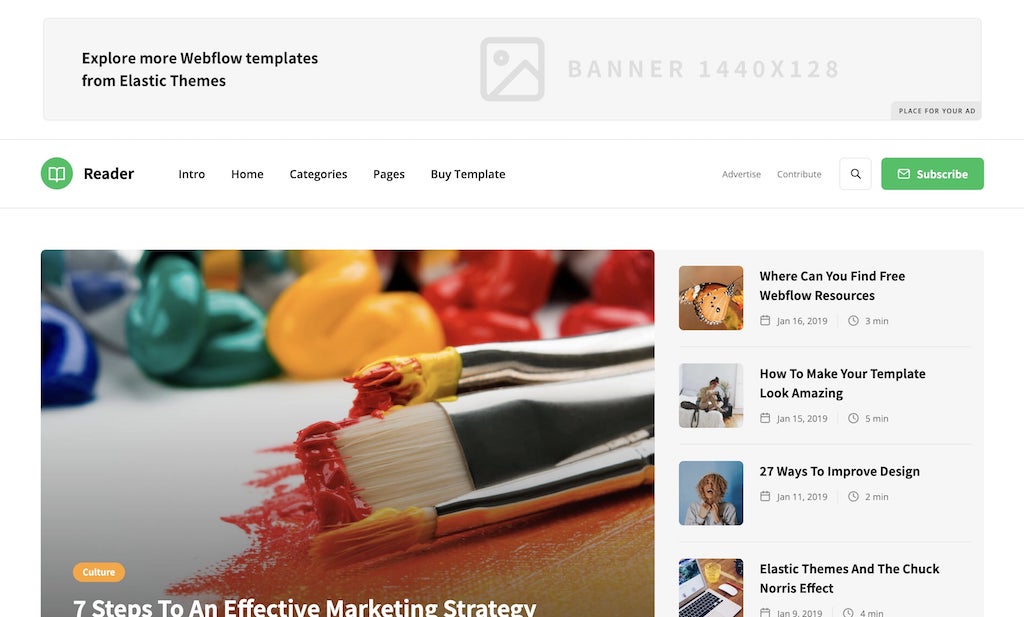
26. Reader (Modèle de blog)

Reader, créé par Elastic Themes, est un modèle de site web robuste et un kit UI. En fait, ce modèle a tellement d’options de design qu’il doit être utilisé davantage comme un kit UI que vous mélangez et assortissez pour créer un site web complet.
Il offre tout ce que vous voudriez d’un site web de blog ou de médias — des emplacements pour des bannières publicitaires ou des parrainages, des CTAs pour s’abonner à la newsletter, et une expérience de lecture d’articles riche en fonctionnalités.
Si vous utilisez Webflow, et que vous êtes sérieux au sujet de la monétisation d’un site de blog ou de médias, ce modèle est vraiment quelque chose à vérifier et dont vous pouvez vous inspirer.
Ce que j’aime :
- Une attention particulière à la monétisation des blogs
- Modèle de style kit UI avec une pléthore d’options de design
- Guide de style et échantillons globaux pour une personnalisation facile
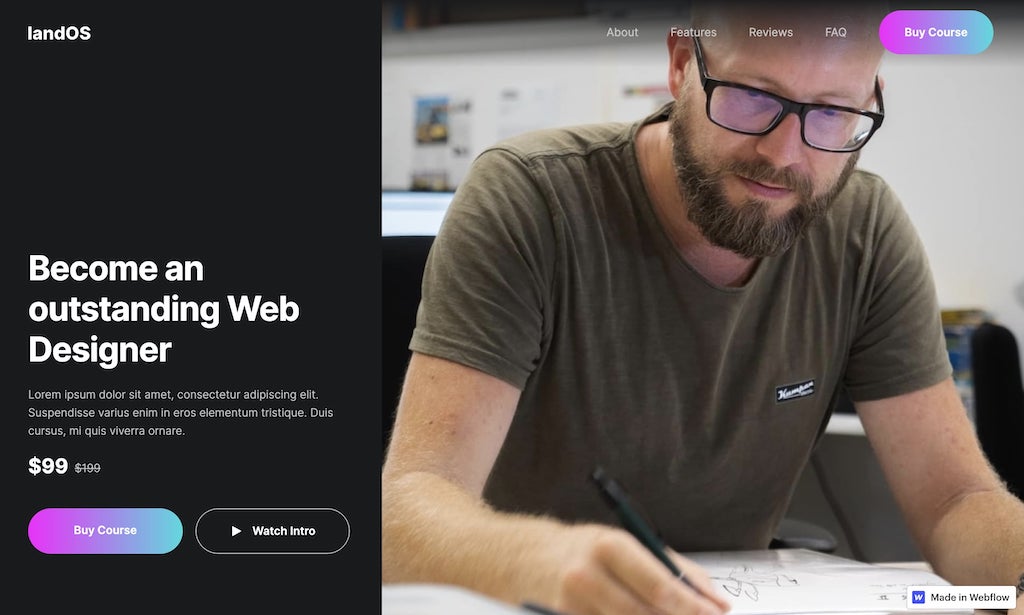
27. landOS (Modèle de page de destination)

Créé par Anastasiia, landOS est un modèle premium de page de destination inspiré par les esthétiques de design en mode sombre.
C’est un excellent modèle de page de destination pour presque n’importe quel site web, que ce soit un site d’agence, un site de coaching, une page de destination de produit numérique, ou une page de service.
Avec des interactions fluides, des vitesses de chargement rapides, et construit avec le SEO à l’esprit, ce modèle est idéal pour les marketeurs cherchant à rapidement créer une page de destination professionnelle à un coût abordable.
Ce que j’aime :
- Inspiré par le mode sombre
- Rapide, optimisé pour le SEO, excellente expérience utilisateur
- Abordable
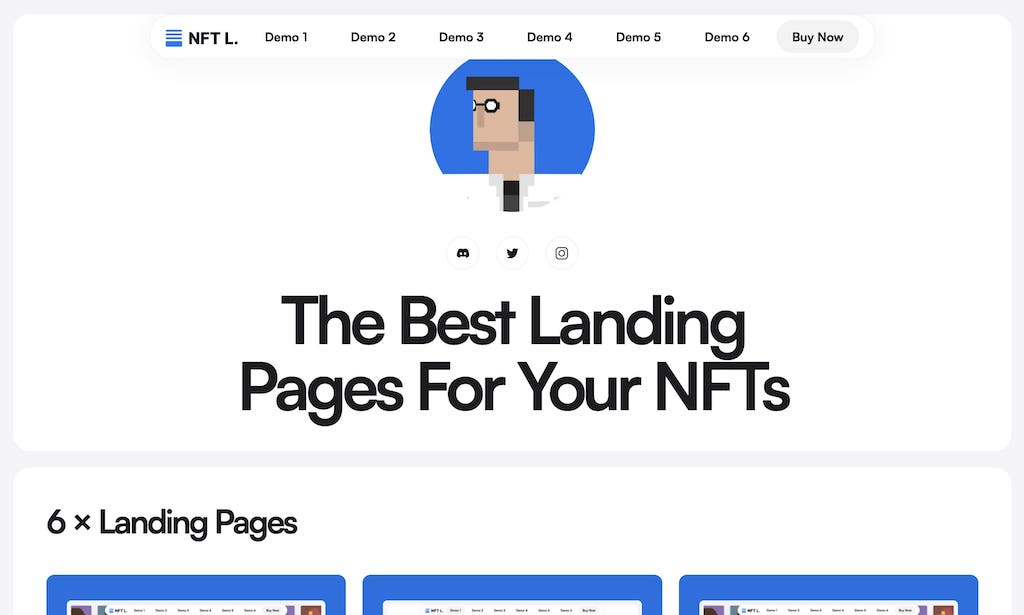
28. NFT Landing (Modèle de page de destination)

Inspiré par la folie NFT, NFT Landing est un modèle de page de destination conçu par l’équipe de Flowyak. C’est un excellent site web de style d’une seule page qui peut être génial pour tout ce qui est lié à la technologie – des pages de destination d’applications aux lancements de NFT, vous l’avez deviné.
Le modèle est magnifiquement conçu et vous pouvez dire que l’équipe derrière lui savait quels éléments font une bonne expérience de page de destination.
Si vous cherchez une page de destination minimaliste, mais moderne, ce modèle est certainement un que vous devriez vérifier.
Ce que j’aime :
- Comprend de nombreuses mises en page de pages de destination
- Optimisé pour la vitesse à 99 % sur Google PageSpeed Insights
- Abordable
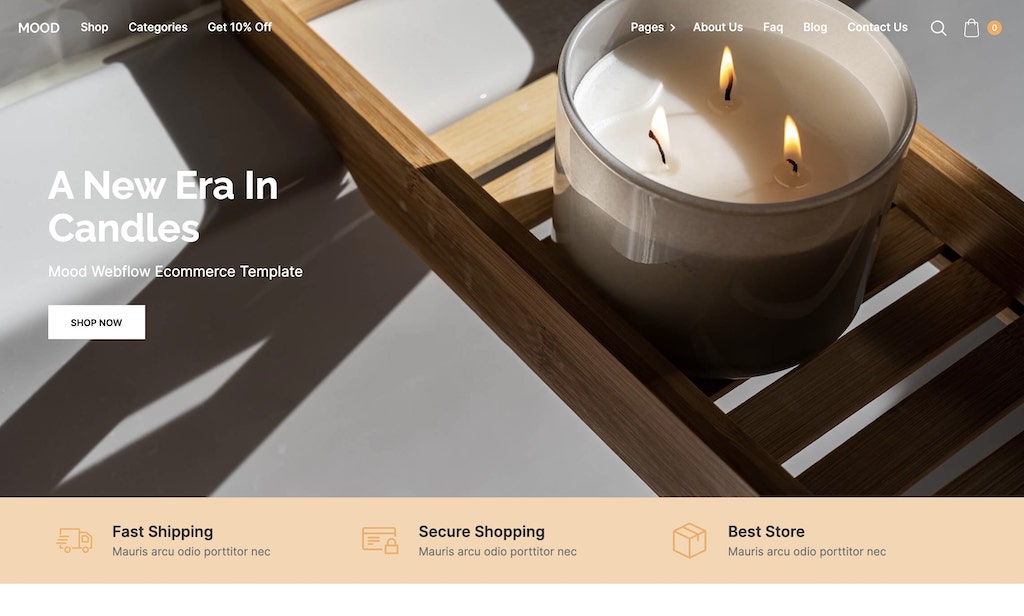
29. Mood (Modèle Ecommerce)

Mood, créé par Pablo Ramos, est un modèle de boutique en ligne conçu pour les petites entreprises. Le modèle utilise l’exemple d’une boutique ecommerce de bougies pour démontrer comment ce modèle convient le mieux aux produits physiques.
Le modèle utilise également le CMS Webflow pour un blog qui peut être utilisé pour les efforts de marketing de contenu afin d’attirer des ventes vers vos produits ecommerce. C’est un excellent modèle ecommerce pour créer un magasin en ligne simple mais efficace.
Ce que j’aime :
- Optimisé pour le SEO (vitesse, structure, titres, nommage)
- Design simple mais efficace
- Réactif et prêt pour les écrans rétina
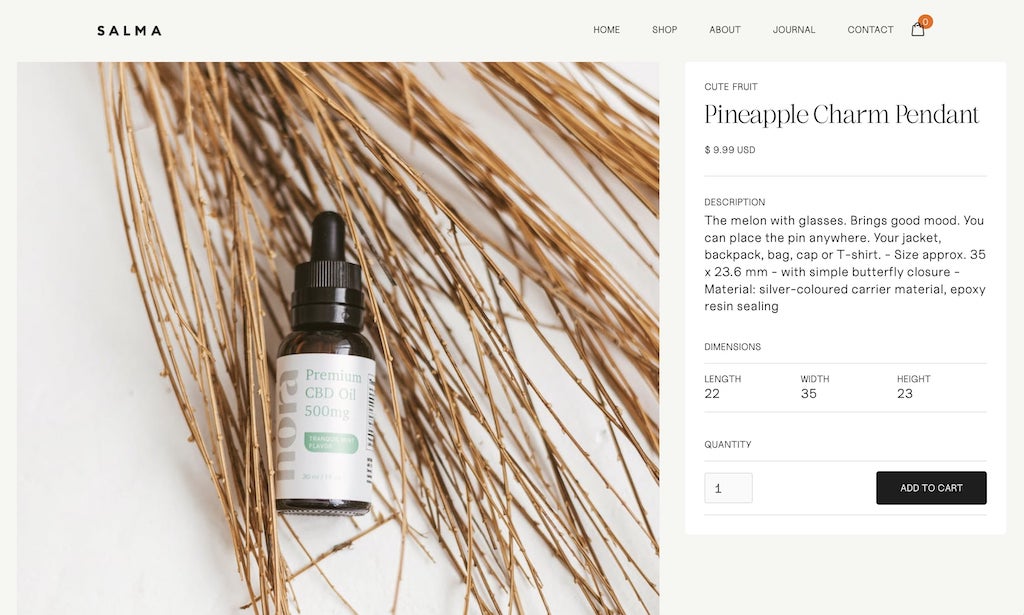
30. Salma (Modèle Ecommerce)

Enfin, mais pas des moindres, nous avons Salma — un modèle ecommerce créé par Fouroom. Salma a, oserais-je dire, une sensation similaire à celle de Shopify. Ce qui est génial si vous cherchez à construire un véritable site ecommerce avec Webflow.
Il dispose de nombreuses mises en page de pages, d’un magnifique blog, d’une sensation minimaliste, et de pages produits incroyables. Pour être honnête, c’est probablement l’un des modèles Ecommerce Webflow les plus propres que j’ai vus. C’est un modèle que je vais certainement envisager d’utiliser la prochaine fois que je créerai un site ecommerce dans Webflow.
Ce que j’aime :
- Pages de produits propres et minimales
- Typographie élégante
- Fil d’actualité sur les réseaux sociaux
Quel est le meilleur modèle Webflow ?
Déterminer le meilleur modèle Webflow dépend de votre cas d’utilisation. Voici mes coups de cœur divisés par cas d’utilisation :
- Modèle de portfolio : Indi Harris (gratuit)
- Modèle SaaS : Techplus X (payant)
- Modèle d’agence : Relume Cloneable (gratuit)
- Modèle d’entreprise : Client-first (gratuit)
- Modèle de blog : Boom (payant)
- Modèle de page de destination : NFT Landing (payant)
- Modèle Ecommerce : Salma (payant)
Encore une fois, ce ne sont que mes opinions. Le terme “meilleur” est subjectif alors prenez toutes mes recommandations de modèles avec du recul et faites vos propres recherches. Cet article avait simplement pour but de vous aider dans votre quête pour trouver un modèle qui vous convient.
Pouvez-vous gagner de l’argent en vendant des modèles Webflow ?
Oui, vous pouvez certainement gagner de l’argent en vendant des modèles Webflow. Il y a de nombreux designers Webflow qui gagnent actuellement plusieurs milliers d’euros par mois grâce aux ventes de modèles.
Cependant, tout le monde ne peut pas simplement commencer à vendre des modèles. Si vous souhaitez que vos modèles soient dans le marché officiel des modèles Webflow, vous devrez passer par un processus de candidature. Vous pouvez trouver la candidature ici.
Si vous souhaitez gagner de l’argent sérieusement avec les modèles Webflow, vous devez vous engager à créer au moins un nouveau modèle par mois. Cela vous permettra de bénéficier de taux de commission plus élevés de la part de Webflow.
Pour avoir les meilleures chances d’être accepté en tant que designer de modèles, vous devez avoir un magnifique portfolio Webflow construit en utilisant les meilleures pratiques de design web. Vous devez également avoir au moins trois sites distincts que vous avez construits avec Webflow en utilisant les mêmes meilleures pratiques de design. Vous voudrez certainement être bien versé dans la construction de sites Web Webflow afin de devenir designer de modèles.
Si vous débutez, ne soyez pas découragé. J’ai écrit un examen complet sur Webflow, et dans ce guide, j’ai inclus une section à la fin sur la façon dont j’ai appris à construire des sites correctement dans Webflow en seulement un week-end.
Si vous êtes engagé, vous pouvez gagner de bons revenus avec des modèles en quelques mois.
Bonne conception (et construction) !